
jQuery: eine praktische Bibliothek für die Arbeit mit JavaScript
Die Gestaltung von Internetseiten mit der Programmiersprache JavaScript ist sehr beliebt. Auf diese Weise lassen sich vielfältige Funktionen in die Seite einbinden, die zu einer dynamischen Gestaltung beitragen und die die Interaktion mit dem Anwender erlauben. JavaScript können Sie direkt in den Quellcode der HTML-Seite einbinden und im Webbrowser ausführen.
Diese Programmiersprache bietet vielfältige Möglichkeiten, um die Seite ansprechend zu gestalten. Der Aufwand, der hierfür notwendig ist, ist jedoch häufig beträchtlich. Um die gewünschten Funktionen in die Seite einzufügen, ist oftmals ein sehr langer und komplizierter Code erforderlich. Aus diesem Grund ist es sinnvoll, mit jQuery zu arbeiten. Hierbei handelt es sich um eine JavaScript-Bibliothek. Wenn Sie diese in Ihre Seite einbinden, stehen ihnen viele neue Funktionen zur Verfügung. Diese können die Programmgestaltung deutlich einfacher und effizienter gestalten.
JavaScript-Bibliothek mit weiter Verbreitung
Bei jQuery handelt es sich um eine Bibliothek, die ausgesprochen häufig genutzt wird. Das wird deutlich, wenn man das bekannte Portal W3Techs (https://w3techs.com/technologies/overview/javascript_library) betrachtet. Die Mitarbeiter erstellen hier eine tagesaktuelle Statistik über die Nutzung verschiedener JavaScript-Bibliotheken. Zu dem Zeitpunkt, zu dem dieser Artikel erstellt wurde (16.06.2020), verwendeten laut dieser Quelle 75,8 Prozent der beliebtesten 10 Millionen Websites weltweit jQuery. Noch deutlicher wird das Ergebnis, wenn man den Marktanteil unter den verschiedenen JavaScript-Bibliotheken betrachtet. 97,5 Prozent der Webseiten, die eine solche Bibliothek verwenden, nutzen jQuery. Das macht deutlich, wie beliebt diese Bibliothek ist.
Ein wesentlicher Grund für die häufige Verwendung von jQuery besteht darin, dass viele weitere Techniken diese Bibliothek nutzen. Sie kommt beispielsweise für die Content-Management-Systeme WordPress, Joomla und Drupal zum Einsatz. Auch das Framework Bootstrap greift auf jQuery zurück – vorausgesetzt, dass Sie hierbei die JavaScript-Funktionalitäten nutzen. Das bedeutet, dass in vielen Fällen die Seitenbetreiber jQuery nicht bewusst in ihre Seite einbinden. Wenn sie jedoch eines der genannten Content-Management-Systeme nutzen, greifen diese im Hintergrund dennoch auf diese Technik zurück.
Die Geschichte von jQuery
Die Entstehung von jQuery geht auf ein Barcamp zurück, das im Januar 2006 in New York stattfand. Hierbei handelt es sich um eine Veranstaltung, auf der die Teilnehmer in Workshops neue Techniken diskutieren oder selbst ausarbeiten können. Einer der Teilnehmer – der US-amerikanische Informatiker John Resig – erstellte dabei die erste Version von jQuery. Dabei orientierte er sich an der Bibliothek cssQuery, die der Entwickler Dean Edwards im Jahr zuvor präsentiert hatte.
jQuery kam in der Folgezeit auf immer mehr Internetseiten zum Einsatz. Der Grund dafür besteht nicht nur darin, dass sich die Verwendung dieser Bibliothek als äußerst nützlich erwies. Darüber hinaus handelt es sich hierbei um freie Software. Das bedeutet, dass die Anwender sie unentgeltlich nutzen können. Auf diese Weise entwickelte sich jQuery schnell zur wichtigsten JavaScript-Bibliothek.
Von vielfältigen Anwendungsmöglichkeiten profitieren
Nach dieser Einführung in die Verwendung und die Geschichte der jQuery-Bibliothek ist es nun sinnvoll, auf die konkreten Anwendungsmöglichkeiten einzugehen. Grundsätzlich ist es wichtig, hierbei zu bemerken, dass jQuery keine Funktionalitäten bereitstellt, die sich nicht mit einem gewöhnlichen JavaScript-Programm umsetzen ließen. Stattdessen geht diese Bibliothek auf das Prinzip „write less, do more“ zurück. Das bedeutet, dass das die Bibliothek dazu dient, den Code für JavaScript-Programme deutlich kürzer zu gestalten. Für viele Aufgaben, die Sie mit jQuery mit einem einzigen Befehl erledigen, wären in gewöhnlichem JavaScript mehrere Code-Zeilen erforderlich. Das trägt nicht nur zu einer erheblichen Arbeitsersparnis bei. Darüber hinaus ist die Umsetzung auch deutlich einfacher. Daher können insbesondere Anfänger durch die Verwendung von jQuery schnell hochwertige Ergebnisse erzielen.
DOM-Elemente auswählen und manipulieren
Eine der wesentlichen Aufgaben von jQuery besteht darin, Elemente aus dem DOM-Baum auszuwählen und zu manipulieren. Die Abkürzung DOM steht für Document Object Model. Dabei werden die einzelnen HTML-Elemente einer Seite in einer Baumstruktur dargestellt. JavaScript nutzt DOM, um auf die einzelnen Bereiche zuzugreifen. Diese Vorgehensweise ist zwar sehr präzise. Doch ist sie mit einem erheblichen Aufwand verbunden.
Die Bibliothek jQuery gibt Ihnen die Möglichkeit, auf die DOM-Elemente der Seite zuzugreifen. Das macht es dann möglich, sie mit einem JavaSript-Befehl zu manipulieren oder eine weitere jQuery-Funktion darauf anzuwenden. Sie können beispielsweise mittels der sogenannten CSS-Selektoren – also durch die Angabe einer ID oder einer Klasse – auf ein DOM-Element zugreifen.
Event-System
Jede Aktion, die der Anwender auf einer HTML-Seite durchführt, zieht ein sogenanntes Event nach sich. Das ist beispielsweise der Fall, wenn er einen bestimmten Bereich anklickt oder mit der Maus darüber fährt. Auch wenn er per Tastatur ein Element der Seite auswählt, führt das zu einem Event. Schließlich zieht auch das Abschicken eines Formulars oder das Laden der Seite ein solches Ereignis nach sich. In unserem JavaScript-Programm können wir auf diese Events reagieren und eine Aktion festlegen, die es ausführen soll, wenn das entsprechende Ereignis auftritt.
Die Arbeit mit Events stellt in JavaScript jedoch eine gewisse Herausforderung dar und macht recht viel Code notwendig. Mit jQuery ist der Umgang mit Events hingegen deutlich einfacher.
Ajax-Anwendungen
Die Abkürzung Ajax steht für Asynchronous JavaScript and XML. Dieser Ausdruck beschreibt eine Technik, die es erlaubt, weitere Informationen auf einer bereits bestehenden Seite neu zu laden. Wenn Sie die komplette Seite neu laden, kommt es stets zu einer gewissen Wartezeit, während der keine Interaktion mit dem Nutzer möglich ist. Das bringt eine erhebliche Einschränkung des Anwendungskomforts mit sich. Wenn jedoch nur Teilbereiche der Seite neu geladen werden müssen, ist es mit Ajax möglich, die Seite deutlich benutzerfreundlicher zu gestalten. Damit bleibt die ursprüngliche Seite bestehen und nutzbar. Erst wenn die neuen Inhalte komplett geladen sind, werden sie auf der Seite angezeigt.
Ajax stellt eine äußerst praktische Technik dar. Doch auch hierbei ist die Anwendung recht kompliziert, wenn Sie gewöhnliches JavaScript verwenden. Mit jQuery können Sie diese Funktionalitäten hingegen deutlich einfacher in Ihre Seite einbinden.
Animationen und spezielle Effekte
Mit JavaScript ist es möglich, verschiedene Animationen und Spezialeffekte in eine Seite einzufügen. Beispielsweise können Sie damit ein Element langsam einblenden oder seine Position verändern. Das sorgt für ein sehr interessantes Erscheinungsbild.
Auch hierbei ist es möglich, die entsprechenden Funktionen mit jQuery einzubinden. Das führt nicht nur zu einer Arbeitserleichterung, da hierfür weniger Code notwendig ist. Darüber hinaus ist der Zugriff auf diese Funktionalitäten mit jQuery besonders einfach.
Vielfältige Hilfsmethoden
Schließlich bietet Ihnen jQuery noch zahlreiche Methoden an, die bestimmte Aufgaben erleichtern. Ein Beispiel hierfür ist die each()-Methode. Diese macht es möglich, eine bestimmte Aktion mit jedem einzelnen Element eines Arrays oder einer anderen Datenstruktur durchzuführen. Weitere Möglichkeiten bestehen darin, alle DOM-Elemente einer Seite in einem Array zu speichern, Daten in ein Element einzusetzen oder diese zu löschen. Auch diese Anwendungen sind sehr hilfreich, um Ihre Seite ohne großen Aufwand mit praktischen JavaScript-Funktionalitäten zu versehen.
Ein kurzes Anwendungsbeispiel für jQuery
Zum Abschluss soll noch ein kleines Anwendungsbeispiel für jQuery präsentiert werden. Dabei gestalten wir eine Seite, die zwei Elemente enthält. Diese sollen eine Animation durchführen und dabei ihre Position verändern. Wir verwenden jQuery hierbei zum einen, um auf die Bestandteile der Seite zugreifen zu können. Zum anderen gestalten wir mit dieser Technik die entsprechende Animation.
Die HTML-Seite für das Beispielprogramm
JavaScript kommt in der Regel im Rahmen einer HTML-Seite zum Einsatz. Da es sich bei jQuery ebenfalls um JavaScript handelt, trifft diese Regel auch auf diese Bibliothek zu. Das bedeutet, dass wir zunächst eine HTML-Seite erstellen müssen, um die Anwendung von jQuery zu demonstrieren.
Hierbei gestalten wir eine denkbar einfache Seite. Der Head-Bereich soll lediglich den Seitentitel enthalten. Außerdem fügen wir hier später unsere jQuery-Befehle ein. Der Body-Bereich erhält zunächst eine Überschrift. Danach folgt ein Button. Dieser dient später dazu, unsere Animation auszulösen. Daher fügen wir gleich eine passende Beschriftung ein.
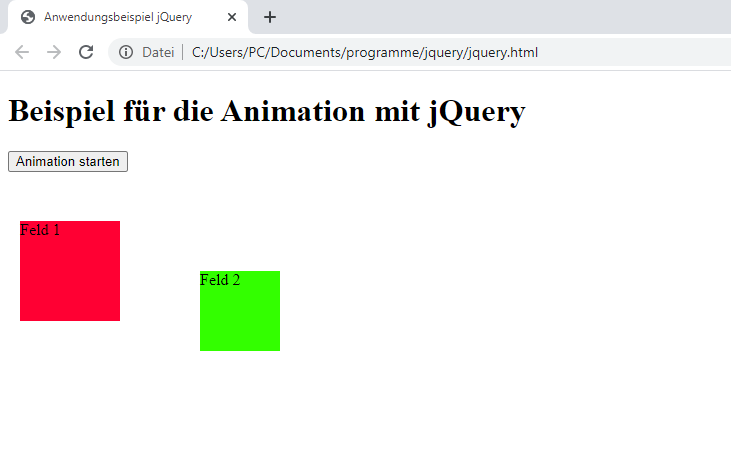
Nun fügen wir zwei farbige div-Elemente in die Seite ein. Dabei machen wir per CSS die erforderlichen Vorgaben für die Gestaltung. Wir geben ihnen verschiedene Hintergrundfarben und eine feste Größe. Das erste Feld soll 100 auf 100 Pixel groß sein, der zweite Bereich 80 auf 80 Pixel. Schließlich geben wir für die beiden Bereiche unterschiedliche absolute Positionen vor. Wir ordnen sie so an, dass sie sich unterhalb des Buttons befinden, dabei aber verschiedene Abstände vom linken und vom oberen Rand einnehmen. Das führt zum Code, der im Anschluss an diesen Absatz zu sehen ist. Die darauffolgende Abbildung zeigt, dass auf diese Weise bereits eine einfache HTML-Seite mit den gewünschten Elementen entsteht.

jQuery in die Seite integrieren
Bei jQuery handelt es sich um eine externe Bibliothek. Diese ist nicht im gewöhnlichen Sprachumfang von JavaScript enthalten. Das bedeutet, dass wir sie in unser Programm einbinden müssen, bevor wir sie anwenden können. Hierfür gibt es zwei Möglichkeiten: Wir können entweder die komplette Bibliothek herunterladen und auf unserem Rechner beziehungsweise auf dem Webserver abspeichern, der die Seite später zugänglich machen soll, oder wir binden sie online in die Seite ein.
Sollten wir uns für die erste Alternative entscheiden, können wir jQuery unter dem folgenden Link herunterladen: https://jquery.com/download/. In diesem Fall müssen Sie die Datei mit der entsprechenden Bibliothek auf folgende Weise in Ihr Programm einbinden:
<script src="jquery-3.5.1.min.js"></script>
Die Versionsbezeichnung kann sich hierbei im Laufe der Zeit allerdings ändern, sodass es wichtig ist, den Pfadnamen stets genau zu überprüfen.
Eine weitere Möglichkeit besteht darin, die Bibliothek direkt von einem Server zu laden und auf diese Weise in die Seite einzubinden. Das bringt in der Regel viele Vorteile mit sich – beispielsweise reduzieren Sie dadurch den Traffic für Ihren eigenen Server. Daher entscheiden wir uns in unserem Beispiel für diese Vorgehensweise. Dafür müssen wir einen Link zu einem Server einfügen, der diese Bibliothek anbietet. Der Dienstleister Google hält beispielsweise eine passende Möglichkeit hierfür bereit. Hierfür fügen wir den folgenden Befehl in das head-Tag ein:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
Bestimmte Seitenelemente auswählen und Aktionen damit verbinden
Der nächste Schritt besteht darin, die Seitenelemente auszuwählen, die wir beeinflussen möchten. Auch diese Aufgabe erledigen wir innerhalb des Head-Bereichs. Sie steht innerhalb von script-Tags.
Es ist sinnvoll, die entsprechende Aktion erst dann auszuführen, wenn die Seite komplett geladen ist. Das verhindert Komplikationen, die bei manchen Aktionen entstehen, die ausgeführt werden, bevor die Seite komplett geladen ist. Daher leiten wir unseren jQuery-Befehl mit dem folgenden Kommando ein:
$(document).ready
Danach folgt in einer Klammer eine Funktion, die wir ausführen möchten, wenn die Seite geladen ist. Diese leiten wir mit dem Ausdruck function ein und stellen sie in eine geschweifte Klammer.
Die Animation soll ausgeführt werden, wenn der Anwender den Button betätigt. Dabei wird ein sogenanntes Click-Event ausgelöst. In jQuery können wir darauf ganz einfach zugreifen:
$("button").clickDabei ist es wichtig, zu beachten, auf welche Weise wir den Button ausgewählt haben. Wir haben einfach die Bezeichnung button in Anführungszeichen gestellt. Das hat zur Folge, dass sich dieser Befehl auf alle Elemente der Seite beziehen, die innerhalb von button-Tags stehen. Da unsere Beispielseite nur einen Button enthält, stellt das kein großes Problem dar. Wenn wir jedoch mehrere Buttons einfügen, können wir jeden von ihnen anklicken, um die Aktion auszulösen. Wenn wir die Auswahl weiter eingrenzen wollen, können wir bei der Auswahl Klassen und IDs verwenden. Diese führen wir mit einem Punkt beziehungsweise mit dem Rautezeichen ein.
Im nächsten Schritt müssen wir vorgeben, was beim Klick auf den Button passieren soll. Hierfür erstellen wir eine weitere Funktion. Diese leiten wir wieder mit dem Begriff function ein und stellen sie in eine geschweifte Klammer. Innerhalb dieser Funktion müssen wir nun die Animation festlegen. Dazu wählen wir zunächst das entsprechende DOM-Element aus. Hierfür nutzen wir das div-Tag:
$("div")Das bedeutet, dass die Animation mit beiden Quadraten ausgeführt wird, die wir in unsere Seite eingefügt haben. Wenn wir nur eines von ihnen bewegen möchten, müssen wir wieder mit Klassen oder IDs arbeiten.
Auf das ausgewählte Element wenden wir dann die Methode animate() an, indem wir sie nach einem Punkt daran anfügen. In einer Klammer können wir dann die entsprechenden Parameter vorgeben. Hier können wir verschiedene CSS-Attribute einfügen. Die Methode sorgt dafür, dass die entsprechenden Attribute der ausgewählten Elemente den neuen Wert annehmen. Die Veränderung erfolgt dabei langsam, sodass es zu einer Animation kommt. In unserem Beispiel verändern wir die Attribute top und left, um eine neue Position vorzugeben:
$("div").animate({left: '100px', top: '350px'});Nun müssen wir nur noch die geöffneten Klammern schließen und die einzelnen Befehle mit einem Semikolon abschließen. Der komplette Befehl für die Animation der beiden div-Elemente sieht dann so aus:
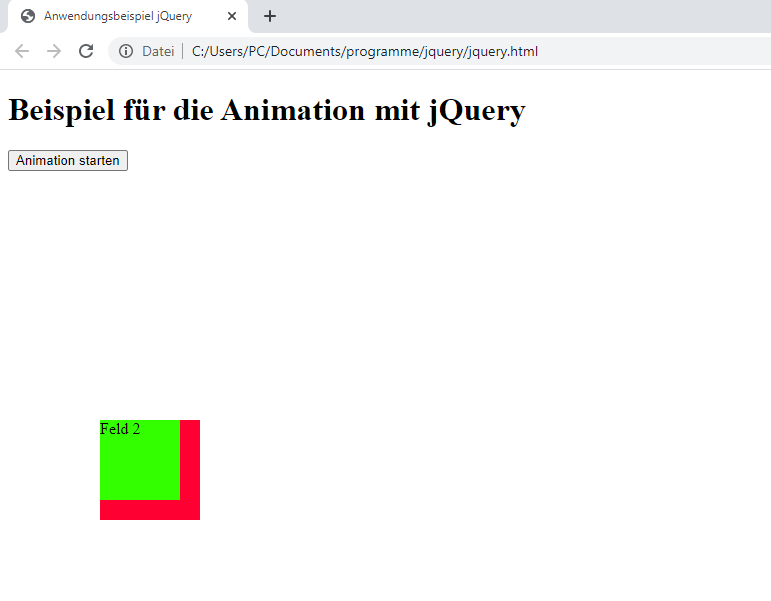
Nun können wir die Wirkung ausprobieren. Sobald wir auf den Button klicken, verändert sich die Position der beiden Elemente. Der Endpunkt ist in der folgenden Abbildung zu sehen. Dabei wird erkennbar, dass sie nun die gleiche Position einnehmen und sich daher gegenseitig überlagern.

Der vollständige Code der Seite
Zum Abschluss geben wir nochmals den vollständigen Code der Seite an. So erkennen Sie genau, an welcher Stelle die einzelnen Elemente stehen und können das Beispiel problemlos nachstellen: