
APIs in JavaScript verwenden (1/2)
JavaScript, kurz JS, ist eine der beliebtesten Sprachen im Bereich der Webentwicklung. Ursprünglich wurde die Sprache 1995 auf Basis von Netscape entwickelt, um Nutzerinteraktion mit Webbrowsern auszuwerten und so dynamische Webseiten zu implementieren. Mittlerweile wird JavaScript aber nicht nur client-, sondern auch serverseitig verwendet. Mit einer Vielzahl an Bibliotheken und Frameworks ist der Einstieg in JavaScript auch für komplexe Anwendungen einfach. In diesem Tutorial wollen wir allerdings ohne die Nutzung eines externen Frameworks einen eigenen Übersetzer implementieren. Dazu werden wir lernen, wie man eine Webseite gestaltet und eine externe HTTP-Schnittstelle anbindet. Für das Layouting und Abfragen der Schnittstelle werden wir reines HTML, CSS und JavaScript nutzen und auf Bibliotheken wie jQuery und Bootstrap verzichten.
Grundlegendes zu JavaScript
JavaScript selbst hat nicht viel mit seinem bekannten Namensvetter Java zu tun. So ist JavaScript dynamisch typisiert und arbeitet nur wenig mit Klassen oder Vererbungshierarchien, obwohl es sich grundsätzlich um eine objektorientierte Sprache handelt. Dynamische Typisierung bedeutet, dass Variablen selbst keinen Datentyp haben, sondern der Datentyp vielmehr eine Eigenschaft des Wertes der Variablen zur Laufzeit ist.
Da JavaScript eine reine Skriptsprache ist, wird der Quellcode nicht kompiliert, sondern nur interpretiert. Dadurch fallen Syntaxfehler und ähnliche Probleme erst zur Laufzeit des Programmes auf. Um auch in großen Projekten mit JavaScript arbeiten zu können, gibt es Sprachen wie TypeScript, die auf JavaScript aufbauen, aber unter anderem Typsicherheit ermöglichen.
Ziel des Tutorials und Anforderungen
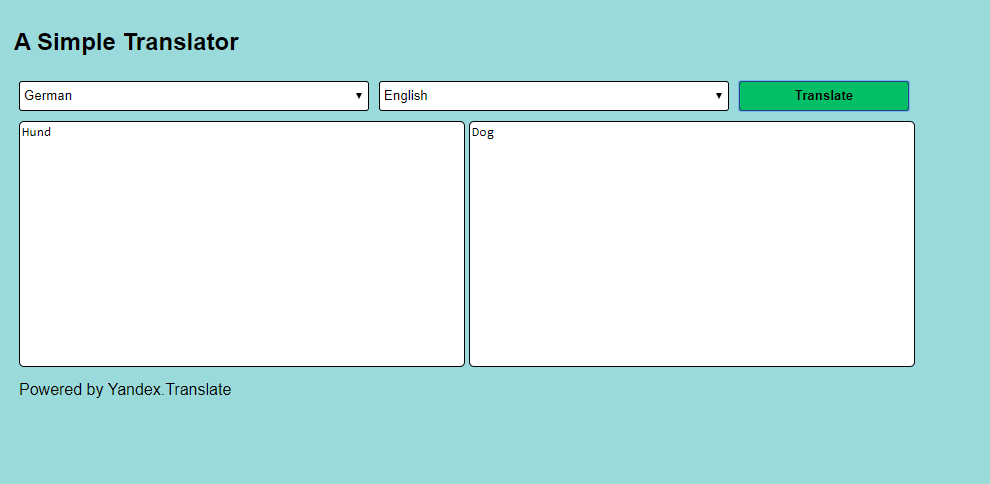
Ziel dieses Tutorials ist es, einen eigenen Übersetzer zu implementieren. Dazu werden wir zunächst eine Oberfläche, auf der der Nutzer eine Ausgangs- und Zielsprache wählen und anschließend einen Text übersetzen kann, in HTML und CSS entwickeln.
Im zweiten Teil des Tutorials, der im Blogartikel der nächsten Woche erscheint, werden wir die notwendige Funktionalität mit reinem JavaScript implementieren. Vorkenntnisse in HTML, JavaScript und CSS sind entsprechend vorteilhaft.
Für das Setup wird keine Entwicklungsumgebung benötigt, da HTML-, JavaScript- und CSS-Dateien alle in einem einfachen Editor bearbeitet und im Browser ausgeführt werden können. Gut geeignet für die Entwicklung sind beispielsweise Atom, VS Code oder Sublime. Diese Editoren verfügen über Syntax-Highlighting und sind gleichzeitig sehr leichtgewichtig. Aber auch Entwicklungsumgebungen wie IntelliJ oder NetBeans können zur Implementierung verwendet werden.
Die Oberfläche mit HTML und CSS gestalten
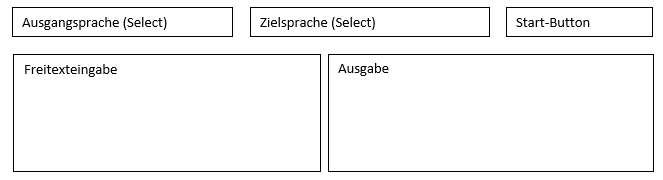
Beginnen wir mit dem Design der Oberfläche. Diese soll folgende Komponenten beinhalten:

Legen wir dazu zuerst eine leere HTML-Datei index.html in einem beliebigen Projektordner an. Die Vorlage für ein leeres HTML-Dokument sieht so aus:
Jedes HTML-Dokument besteht aus einem Head (Kopf) und einem Body (Körper). Der Head enthält Metainformationen wie die Zeichenkodierung oder den Titel des Dokuments. Zudem können dort CSS-Dateien oder Skripte verlinkt werden. Der Body ist wiederum das, was tatsächlich im Browser abgebildet wird, und enthält verschiedene Elemente wie Überschriften, Paragraphen oder Bilder in Form von Tags. Jedes Element kann weitere Kindelemente enthalten, die innerhalb der Tags aufgeführt werden. Außerdem können mit sogenannten Attributes, die als Schlüssel-Wert-Paare am Element definiert werden, verschiedene Eigenschaften festgelegt werden. Insgesamt ergibt sich für ein Element so die Syntax
<element attribute_key="value">element content</element>
Legen wir in unserem leeren Dokument zuerst alle Elemente an, die wir benötigen. Dazu gehören eine Überschrift, die durch das Tag h2 gekennzeichnet wird, sowie zwei Select-Felder, ein Button, ein Eingabefeld und ein Ausgabefeld, das nicht bearbeitet werden kann. Die Ein- und Ausgabefelder sind Textareas. Damit die Felder später im JavaScript verwendet werden können, benötigen sie eine id. Für den Button können wir außerdem das Attribute type setzen. Zur Auswahl für den Type stehen die Werte button, submit und reset. Die Typen submit und reset sind relevant, wenn es sich bei dem Dokument um ein Formular handelt. Mit submit wird das Formular automatisch abgeschickt, mit reset werden alle Felder des Formulars geleert. Da wir in diesem Tutorial allerdings nicht mit einem Formular arbeiten, verwenden wir einfach den type button.
Für spätere Projekte sollten Sie beachten, dass Checkboxen und Auswahlmenüs in JavaScript keine Buttons, sondern input-Felder sind. Diese haben klassisch den Typ text, können aber auch vom Typ radio für Auswahlknöpfe und check für Checkboxen sein.
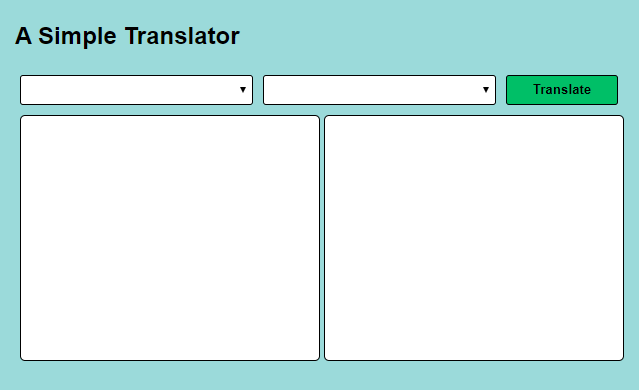
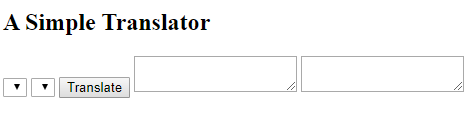
Öffnen Sie das Dokument in einem beliebigen Browser. Sie sollten in etwa Folgendes sehen:

Die Elemente sind bereits vorhanden, kommen unserer Skizze aber noch nicht nahe. Daher gilt es nun, die Elemente mit CSS zu stylen. CSS steht für Cascading Style Sheet und bietet eine Möglichkeit, Regeln zur Darstellung für Oberflächenelemente festzulegen. Eine Regel besteht aus einem oder mehreren Selektoren und einer oder mehreren Deklarationen. Der Selektor gibt an, für welche Elemente die Deklarationen angewandt werden sollen. Folgende Selektoren sind dafür am geläufigsten:
- Elementname, z.B. button, label: Deklarationen gelten für jedes Element
- Klassenname mit vorgestelltem Punkt, z.B. .class: Deklarationen gelten für alle Elemente mit dieser Klasse
- Id mit vorgestellter Raute, z.B. #id: Deklarationen gelten genau für dieses Element
Die Selektoren können auch kombiniert werden. So würde button.class für alle Buttons mit der Klasse class gelten.
Die Deklaration selbst legt zuerst eine Eigenschaft und dann hinter einem Doppelpunkt den Wert für die Eigenschaft fest. Alle Deklarationen für einen Selektor werden in geschweiften Klammern zusammengefasst.
Bevor wir Regeln im CSS in der Datei style.css im Unterordner css festlegen, verlinken Sie die Datei im Header:
Anschließend können wir die Regeln definieren. Geben Sie dem body eine Farbe, ein Padding und eine Schriftart. Außerdem bietet es sich an, die Gesamtgröße des Bodys zu limitieren, da der Übersetzer sich nicht auf die gesamte Fläche des Bildschirms ausdehnen muss.
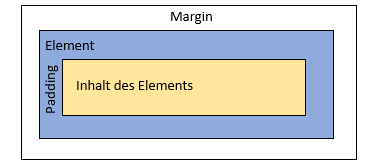
Paddings sind eine Möglichkeit, Abstände in CSS zu definieren. Die andere Option sind Margins. Ein Margin gibt den Platz an, den das Element nach außen verlangt, das Padding ist der Abstand zum Inhalt des Elements:

Ein Padding von 10px auf dem Body bedeutet also, dass der gesamte Inhalt des Dokuments 10px Abstand zum Rand hat.
Als Nächstes geben Sie dem Button eine Hintergrundfarbe und geben allen Elementen vom Typ button, textarea und select Höhen und Breiten. Außerdem sollen die Elemente abgerundete Ecken (border-radius) und einen schwarzen Rand haben.
Diese Regeln stylen zwar die Elemente, aber die Anordnung wird dadurch noch nicht korrigiert. Um die Aufteilung von Elementen in einem Dokument vorzunehmen, gibt es viele unterschiedliche Ansätze. Wir werden in diesem Tutorial divs verwenden. Divs (von Englisch division, Bereich) werden dazu genutzt, Bereiche einzuteilen, die gemeinsame Elemente enthalten oder einheitlich formatiert werden können. Viele UI-Frameworks wie Bootstrap erlauben das Gestalten von Oberflächen mithilfe von divs und vorgefertigten Klassen, die bestimmte Eigenschaften wie Breite, Abstände und Position haben. Wir werden die Eigenschaften, die wir benötigen, selbst im CSS definieren.
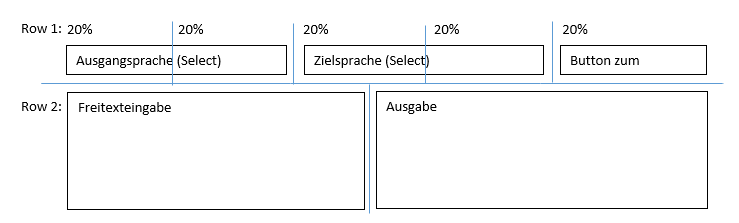
Zuerst müssen wir dazu unsere Skizze in Spalten und Zeilen einteilen:

Die Select-Elemente nehmen jeweils 40% der Breite ein, der Button 20% und das Ein- und Ausgabefeld 50%. Alle Elemente sind außerdem in zwei Zeilen (rows) angeordnet.
Beginnen wir damit, diese Zeilen einzufügen:
Erstellen Sie im CSS eine Regel, mit der die Zeilen die gesamte Breite des Bodys einnehmen:
div.row { width: 100% }Anschließend legen wir die divs an, die den einzelnen Zellen entsprechen. Geben sie den divs die Eigenschaft column.
Geben Sie diesen divs außerdem eine Klasse column-x, die die Zielbreite beschreibt (beispielsweise column-50 für 50%).
Nun legen wir die korrespondierenden Regeln im CSS fest:
Zuletzt müssen wir einstellen, dass alle divs nicht untereinander, sondern wenn möglich nebeneinander positioniert werden. Dazu kann die Eigenschaft float genutzt werden:
div { float:left }Das Ergebnis nach allen eben beschriebenen Änderungen sollte etwa so aussehen:

Nun fehlt allerdings noch ein gewisser Abstand zwischen den Komponenten. Geben Sie dazu jeder div mit der Klasse column einen äußeren Rand (margin) von 5px;
div.column { margin: 5px; }Wenn Sie den Browser nach dieser Änderung aktualisieren, sehen Sie, dass sich die einzelnen divs wieder untereinander verschoben haben:

Das liegt daran, dass bei der Berechnung des Platzes, den ein Element benötigt, die Breite des Elementes und seine Ränder einbezogen werden. Die beiden divs in der zweiten Zeile haben also eine Größe von 100% (ihre gemeinsame Breite) + 20px (ihren linken und rechten Margins) und passen damit nicht mehr nebeneinander. Um die Größe weiterhin dynamisch zu berechnen, können Sie die -webkit-calc-Funktion verwenden:
Für manche Probleme bezüglich der Aufteilung, insbesondere mit statischen Werten, ist es auch möglich, die Regel für box-sizing auf border-box zu ändern.
body { box-sizing: border-box; }Das box-sizing legt fest, wie die Breite eines Elements berechnet wird. In der Standardeinstellung content-box enthalten die Höhe und Breite eines Elements nicht die border, den margin und das padding. Durch die Einstellung border-box werden diese mit in die Berechnung einbezogen, was beim Oberflächendesign intuitiver sein kann.
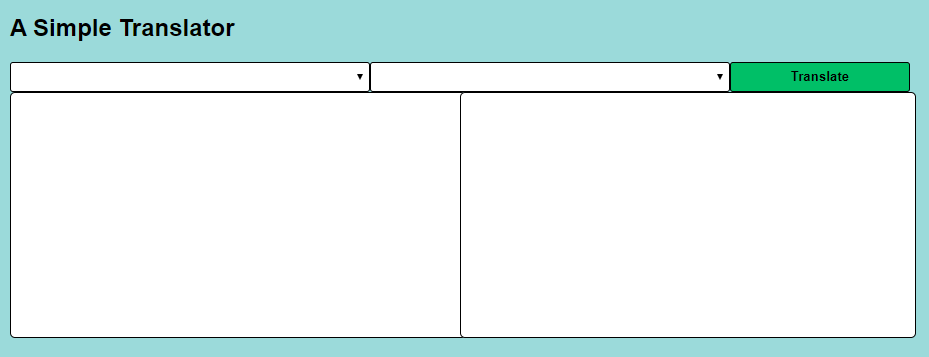
Aktualisieren Sie den Browser und prüfen Sie, ob die Oberfläche wie gewünscht aussieht.

Nächste Woche erfahren Sie im zweiten Teil dieses Tutorials, wie man, insofern die Oberfläche unserem Entwurf entspricht, Funktionalität anbindet.
Hier nochmals der gesamte Code: