
Tic Tac Toe in C# (Teil 1 von 3)
In diesem Tutorial geht es darum, ein eigenes kleines Projekt mit der Windows Presentation Foundation (WPF) und C# umzusetzen. Das Ziel des Projekts ist es, ein eigenes Tic Tac Toe-Spiel zu entwickeln. Im ersten Schritt wird dazu eine graphische Benutzeroberfläche (GUI, kurz für Graphical User Interface) erstellt und mit der Extensive Application Markup Language (XAML) gestaltet. Anschließend wird die Spiellogik implementiert und mit der Oberfläche verknüpft. Abschließend werden einige Beispiele für Clean Code-Praktiken und Refactoring demonstriert, das Projekt wird als ausführbare Anwendung erstellt und es werden Ideen für eigene Weiterentwicklungen gegeben.
Voraussetzungen und Projektidee
Die technische Voraussetzung für dieses Tutorial ist lediglich Visual Studio, am besten 2017 oder eine höhere Version. Zudem sollten Sie einige grobe Grundkenntnisse in der Programmierung mitbringen, also beispielsweise wissen, was eine If-Anweisung oder eine For-Schleife ist.
Bevor wir mit dem Coden beginnen können, sollte zudem das Projekt klar sein. Es handelt sich um ein einfaches Tic Tac Toe-Programm. Das Spielprinzip ist recht simpel: In einem 3×3-Raster können zwei Spieler abwechselnd ein Feld auswählen und es für sich entweder mit einem „O“ oder einem „X“ markieren. Wenn drei Felder in einer Reihe, Spalte oder Diagonale dem gleichen Spieler gehören, hat dieser gewonnen – das sind auch schon die Grundregeln. Wer sich das Spiel noch einmal genauer anschauen will, kann das hier tun.
Getting Started – das Projekt erstellen
Um das Projekt zu beginnen, öffnen Sie Visual Studio und wählen Neues Projekt erstellen. Wählen Sie anschließend WPF Projekt mit der Sprache C#. Geben Sie dem Projekt einen passenden Namen, beispielsweise TicTacToe, und starten Sie es anschließend. Das erste Fenster, was sich nun in Visual Studio öffnen sollte, ist die MainWindow.xaml – ein leeres Fenster, mit der Titelzeile MainWindow. Der Code, der zu diesem Fenster gehört, sollte in etwa so aussehen:
XAML ist eine Beschreibungssprache, um graphische Oberflächen zu gestalten und kann auch Workflows definieren. Zu den Komponenten und Möglichkeiten von XAML gehören graphische Elemente, Verhaltensweisen, Animationen, Transformationen und sogar das Abspielen von Medien. Der Editor stellt einen Werkzeugkasten zur Verfügung, mit dem Oberflächenelemente in das Fenster gezogen und angeordnet werden können. Diese Elemente werden dann automatisch in die XAML eingefügt. Die Oberfläche lässt sich aber auch programmatisch in der XAML ändern. Dieser Ansatz ist oft zu bevorzugen, denn er ermöglicht eine einfachere Konfiguration. Nach jeder Anpassung werden die Änderungen am Fester im Editor angezeigt.
Neben der MainWindow.xaml gibt es noch eine App.xaml.
In dieser wird die StartupUri für den Programmstart festgelegt, also die Datei, die den Einstieg zum Programm darstellt. In unserem Falle ist das die MainWindow.xaml. Mit Klick auf den Start-Button wird entsprechend einfach nur das leere Fenster geöffnet.
Schritt 1: Die Oberfläche
Bevor man mit dem Programmieren – egal, ob Oberfläche oder Logik – beginnt, sollte man sich grundsätzlich überlegen, was eigentlich benötigt wird. Für eine Tic Tac Toe-Oberfläche brauchen wir:
- Ein 3×3-Gitter
- Einen Button zum Starten eines neuen Spiels
- Eine Anzeige, welcher Spieler am Zug ist
- Eine Anzeige, welcher Spieler gewonnen hat, sobald ein Spieler gewinnt
Natürlich lässt sich diese Liste
noch beliebig erweitern – beispielsweise um einen Zähler, der anzeigt welcher
Spieler wie oft gewonnen hat. Wir verzichten an dieser Stelle darauf und werden
nur die oben genannten Komponenten entwickeln. Dazu soll auf dem Fenster ein
Label für die Anzeige der Gewinn- und Zuginformation zu sehen sein, darunter
das Spielfeld und darunter ein Button, um ein neues Spiel zu beginnen.
Schritt 1.1: Fas Fenster konfigurieren
Zuerst konfigurieren wir dafür nun die Eigenschaften des Fensters in der XAML:
Durch diese Eigenschaften legen wir fest, wie das Fenster heißen soll und welche Größe es hat. Das Spielfeld selbst wird eine Größe von 500 x 5000 Pixeln haben. Damit das Label und der Button ebenfalls Platz finden, wählen wir eine Höhe von 600 Pixeln. Das Fenster soll durch den Nutzer nicht skaliert werden können. Dies wird durch den ResizeMode festgelegt.
Schritt 1.2: Die Fensterstruktur
Um die Komponenten, die das Fenster schlussendlich enthalten soll, darzustellen, eignen sich Grids. Grids ermöglichen eine gut konfigurierbare Struktur, in der die einzelnen Bestandteile untergebracht werden können. In diesem Schritt wird dazu entweder ein Grid in die Oberfläche gezogen oder ein Grid als Komponente der Form <Grid></Grid> eingefügt. Ein Wort, das innerhalb der XAML in eckigen Klammern steht, wird als Tag bezeichnet und entspricht dem Beginn der Komponente. Die Komponente wird durch das schließende Tag (erkennbar an einem Backslash) geschlossen. Alle weiteren Bausteine, die sich zwischen diesen Tags befinden, liegen innerhalb der Komponente.
Das Grid wird mit RowDefinitions (Zeilendefinition) und ColumnDefinitions (Spaltendefinition) konfiguriert. Die Definition gibt zum einen die Anzahl der Zeilen und Spalten, aber auch ihre Größe an. Für die oben beschriebene Aufteilung sieht das in etwa so aus:
Da wir nur eine Spalte haben, kann auf die Spaltendefinition verzichtet werden. Die Zeilen für das Label und den Button haben eine feste Größte von 50 Pixeln. Das Spielfeld selbst soll sich entsprechend der gesamten Größe des Fensters verteilen. Dies wird über den Asterix (*) festgelegt. Neben einer festen Zahl, Prozenten und dem Asterix gibt es noch die Einstellung Auto. Diese legt fest, dass sich die Spalte oder Zeile an die benötigte Größe des Inhalts anpasst.
Schritt 1.3: Label, inneres Grid und Button hinzufügen und konfigurieren
Da wir nun das Grid konfiguriert haben, beschäftigen wir uns als nächstes mit den ersten Komponenten. Diese werden einfach in das Grid unterhalb der RowDefinitions eingefügt:
Über die Eigenschaft Grid.Row und Grid.Column kann für eine Komponente die Position innerhalb des überliegenden Grids bestimmt werden. Zudem erhält jede Komponente einen Namen, über den sie im Code erreichbar ist. Insofern die Komponente keinen weiteren Inhalt enthält, kann das schließende Tag weggelassen werden. Dafür muss das öffnende Tag mit „/>“ enden.
In das mittlere Grid soll nun das Feld eingefügt werden. Das heißt, wir müssen ein 3×3 Grid einstellen:
Dadurch, dass jede Zeile und Spalte die Breite bzw. Höhe * hat, entsteht ein gleichmäßiges Raster. Da wir auf die Felder klicken wollen, wählen wir nun Buttons, die in die einzelnen Zellen eingefügt werden. Jeder Button hat einen eindeutigen Namen. Die erste Zahl des Namens entspricht der Column, die zweite Zahl der Row. Dies ist eine Konvention, die Sie in vielen Projekten finden werden und an die Sie sich daher halten sollten.
<Button Name="Button0_0" Grid.Row="0" Grid.Column="0" />
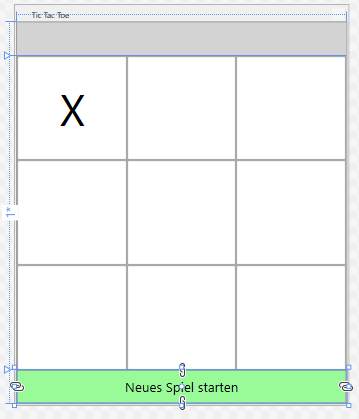
Nach diesem Schritt sollte das Grid so aussehen:
Schritt 1.4: Styling
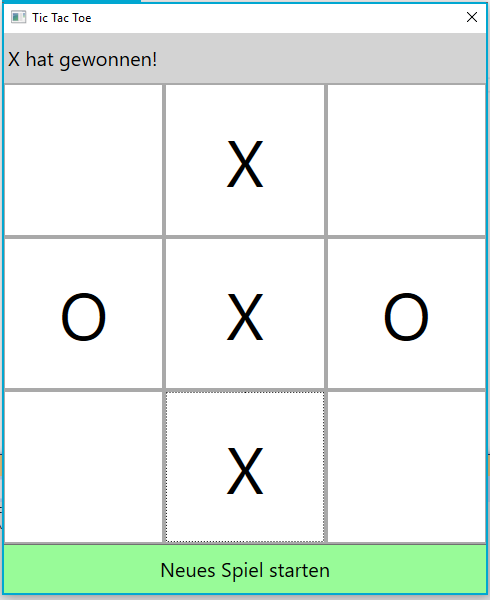
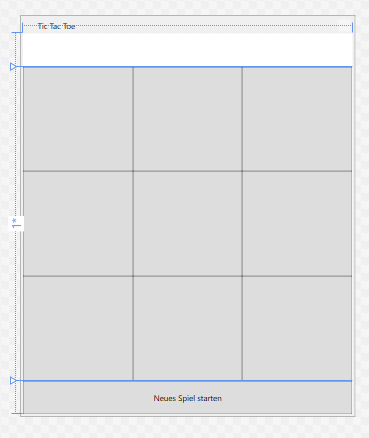
Im letzten Schritt dieses Teils des Tutorials soll nun die GUI gestylt werden. Ohne Styling haben wir momentan folgende Oberfläche:

Das Feld ist schon zu erkennen, sieht aber noch nicht ansprechend aus. Mithilfe sogenannter Stylings lässt sich das ändern. Stylings können im Tag Window.Resources hinzugefügt werden. Dies ist ein Standardtag, dass bereits in der Projektvorlage erstellt wurde. Ein Styling hat einen TargetType, also die Art Control, die es verändern kann. Innerhalb des Styles werden dann Werte für verschiedene Properties, wie BackgroundColor oder Height festgelegt. Wir wollen beispielsweise, dass die Buttons einen weißen Hintergrund und einen dunkelgrauen Rahmen (Border) haben. Außerdem brauchen die Buttons eine größere Schrift, damit die Os und Xs später gut zu lesen sind.
Nun sollte im Editor zu sehen sein, dass nicht nur die Buttons auf dem Spielfeld, sondern auch der Button zum Starten eines neuen Spiels das Styling erhalten haben. Wir wollen aber nicht, dass jeder Button weiß ist und eine übergroße Schrift hat. Um das Styling nur an einige Buttons zu binden, können wir ihm noch einen Namen geben und in einzelnen Komponenten verlinken:
Nachdem so alle Buttons den CellStyle erhalten haben, legen wir das Styling für das Label und den Startknopf fest und verlinken auch diese. An dieser Stelle können Sie selbst ausprobieren, welche Konfigurationsoptionen WPF Ihnen zur Verfügung stellt.
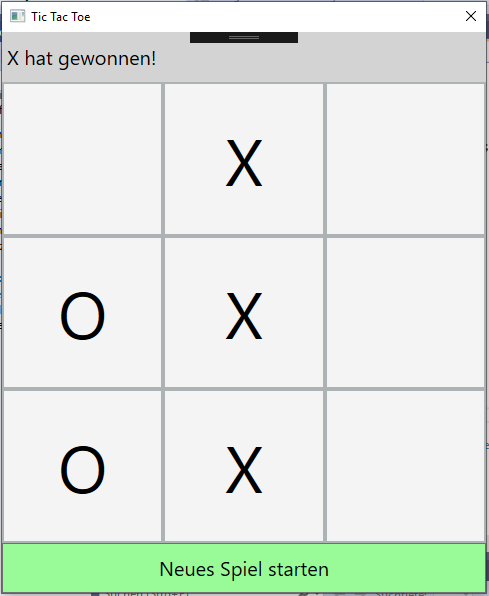
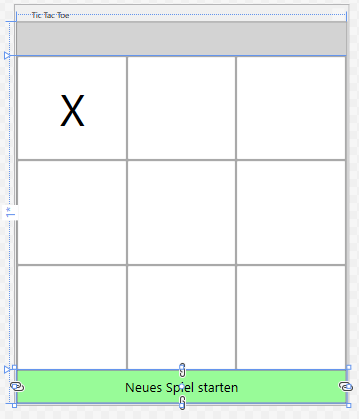
Abschließend sollte das Fenster in etwa so aussehen:

Klickt man auf die einzelnen Felder passiert allerdings noch nicht viel. Im nächsten Schritt dieses Tutorials werden wir uns daher damit beschäftigen, das TicTacToe mit Leben zu befüllen.
Hier geht es zu Teil 2 von 3, in dem die Anwendungslogik entwickelt wird.