
UI/UX-Design: die Planung der Benutzeroberfläche
Wenn Sie eine Webseite, eine App oder ein Computerprogramm gestalten, benötigen Sie hierfür eine grafische Benutzeroberfläche. Diese stellt die Schnittstelle zwischen Ihrer Anwendung und dem menschlichen Benutzer dar. Sie ermöglicht es, die Inhalte zu präsentieren und Anweisungen durch den Anwender entgegenzunehmen. Daher hat die Benutzeroberfläche eine sehr wichtige Bedeutung für das Programm. Aus diesem Grund ist es wichtig, sie sorgfältig zu planen. Dieser Artikel stellt vor, wie Sie hierbei vorgehen können und welche Werkzeuge dabei hilfreich sind.
UI und UX: Worin bestehen die Unterschiede?
In der Einleitung zu diesem Artikel haben wir den Begriff UI/UX-Design verwendet, der auch in vielen anderen Beiträgen gebräuchlich ist. Dabei ist es jedoch wichtig, darauf hinzuweisen, dass es wichtige Unterschiede zwischen UI-Design und UX-Design gibt. Bei kleineren Projekten kann es zwar vorkommen, dass die gleiche Person für beide Bereiche verantwortlich ist. In größeren Betrieben gibt es hierfür jedoch meistens jeweils eine eigene Fachkraft. Die Aufgaben sind zwar eng miteinander verzahnt und müssen genau aufeinander abgestimmt werden. Dennoch unterscheiden sich die jeweiligen Tätigkeiten in vielen Bereichen. Die genaue Bedeutung dieser beiden Begriffe soll daher zu Beginn des Artikels kurz herausgearbeitet werden.
Die Abkürzung UI steht für User Interface. Dabei handelt es sich um die grafische Benutzeroberfläche, die die Schnittstelle zwischen dem Programm und dem Anwender darstellt. Beim UI-Design liegt der Schwerpunkt auf gestalterischen Aspekten. Hierbei ist es in erster Linie wichtig, dass die Oberfläche ansprechend auf den Betrachter wirkt. Das soll dazu führen, dass er eine positive Verbindung zu der Internetseite, zur App beziehungsweise zum Programm aufbaut. Das ist bei vielen Projekten für den Erfolg von großer Bedeutung. Bei zahlreichen Internetseiten oder Apps ist es wichtig, dass der Nutzer eine emotionale Bindung aufbaut. Diese ist häufig für die Kaufentscheidung verantwortlich. Ein ansprechendes Design leistet hierzu einen wichtigen Beitrag.
Die Abkürzung UX steht hingegen für User Experience. Sie bezieht sich auf das Erlebnis, das der Anwender bei der Nutzung der Seite oder des Programms hat. Selbstverständlich spielt hierbei auch eine ansprechende grafische Gestaltung eine wichtige Rolle. Im Mittelpunkt steht jedoch die Funktionalität. Ein durchdachtes UX-Design muss beispielsweise sicherstellen, dass der Anwender alle benötigten Funktionen schnell und einfach findet und sie anwenden kann. Wenn er lange nach ihnen suchen muss, wird dadurch das Erlebnis stark beeinträchtigt. Die Informationen müssen dabei so angeordnet sein, dass eine schnelle und effiziente Übermittlung möglich ist. Auch die Schaltflächen für die Interaktionen zwischen Programm und Anwender müssen leicht verständlich, effizient und problemlos zugänglich sein.
Das Zusammenspiel von UI und UX
Der letzte Abschnitt hat gezeigt, dass UI- und UX-Design zwei unterschiedliche Aufgaben darstellen. Dennoch sind diese eng miteinander verzahnt. Für das Layout einer Oberfläche ist es beispielsweise sehr wichtig, die Bedienelemente und die vorgegebenen Strukturen für die Informationsübermittlung zu beachten. Auf der anderen Seite hat die grafische Gestaltung auch große Auswirkungen auf die Bedienung der Seite.
Das führt dazu, dass hierbei eine genaue Abstimmung erfolgen muss. Daher übernehmen UI- und UX-Designer die Planung der grafischen Oberflächen häufig gemeinsam. Auch im weiteren Verlauf des Projekts ist es immer wieder notwendig, sich abzusprechen. Nur so kann die Anwendung sowohl durch eine ansprechende grafische Gestaltung als auch durch eine nutzerfreundliche Bedienung überzeugen.
Die Planung der Oberfläche
Gerade vor dem Hintergrund, dass häufig verschiedene Fachkräfte für das UI- und das UX-Design verantwortlich sind, ist hierbei eine genaue Planung sehr wichtig. Das verhindert Konflikte zwischen den beiden Bereichen. Dieser Artikel stellt vor, wie Sie hierbei vorgehen können. Dabei handelt es sich jedoch nur um einen Vorschlag. Jeder UI- oder UX-Designer hat dabei seine eigene Vorgehensweise.
Recherche zu den gewünschten Inhalten
Zu Beginn steht in der Regel eine intensive Recherche zu den Inhalten der Anwendung. Computerprogramme, Apps und Internetseiten können sich ganz unterschiedlichen Themen widmen. Die Designer und UX-Experten kennen sich in diesen Bereichen jedoch häufig nicht genau aus. Wenn Sie beispielsweise eine Internetseite für eine Zoohandlung erstellen, müssen Sie sich intensiv mit den einzelnen Tierarten, ihren Besonderheiten und Bedürfnissen auseinandersetzen. Wenn Sie hingegen eine Oberfläche für eine Buchhaltungs-Software erstellen, ist es wichtig, zu ermitteln, welche Bedürfnisse die Anwender an diese stellen und welche Funktionen dabei besonders wichtig ist. Da die meisten Designer über dieses Fachwissen zu Beginn eines Projekts nicht verfügen, stellt die anfängliche Recherche eine sehr wichtige Aufgabe dar. Das hilft außerdem dabei, die Zielgruppe für das Produkt zu bestimmen.
Analyse von Konkurrenzprodukten
Im nächsten Schritt ist es sinnvoll, Konkurrenzprodukte zu begutachten. Bei den meisten Anwendungen handelt es sich nicht um vollkommen neue Entwicklungen. Häufig ist bereits ein Produkt vorhanden, das eine ähnliche Aufgabe erfüllt. Selbstverständlich besteht das Ziel darin, eine individuelle Oberfläche zu erzeugen, die Ihre Anwendung unverwechselbar macht. Die eine oder andere Idee können Sie sich aber häufig dennoch bei der Konkurrenz abschauen. Dabei sollten Sie nicht nur erfolgreiche Projekte begutachten. Auch wenn Sie schlecht gestaltete Konkurrenzprodukte analysieren, ist das sehr lehrreich. Auf diese Weise können Sie viele Fehler bereits im Ansatz verhindern.
Ziel der Anwendung definieren
Eine wichtige Aufgabe besteht darin, das Ziel Ihrer Anwendung zu definieren. Ist es dabei wichtiger, eine emotionale Bindung zum Anwender aufzubauen oder steht eine effiziente Informationsübermittlung im Mittelpunkt? Bei vielen Computerprogrammen spielt auch die Produktivität bei der Nutzung eine wichtige Rolle. Um diesen Punkt besser zu verstehen, ist es sinnvoll, drei verschiedene Projekte miteinander zu vergleichen: eine Internet-Spendenkampagne, einen Online-Shop für Elektrogeräte und ein Warenwirtschaftssystem. Bei der Spendenkampagne ist eine emotionale Bindung besonders wichtig. Wenn Sie beispielsweise Spenden für eine bedrohte Tierart sammeln, ist es sinnvoll, großflächige Bilder dieses Tiers in die Seite einzubinden. Diese bauen eine emotionale Beziehung zum Leser auf. Doch ist es auch von großer Bedeutung, das übrige Layout daran anzupassen. Die Seite sollte so gestaltet sein, dass sich die Fotos wie in das natürliche Umfeld des Tiers einfügen. Auf diese Weise wird auch die Bindung in den Textbereichen verstärkt. Beim Onlineshop für Elektronikgeräte ist es zwar ebenfalls wichtig, eine emotionale Bindung herzustellen. Allerdings erfolgt die Kaufentscheidung hierbei meistens deutlich rationaler. Daher ist es wichtig, die Informationen ansprechend und übersichtlich darzustellen. So findet der Kunde schnell, wonach er sucht. Ist es schwierig, die gewünschten Produktdetails zu entdecken, wechselt er häufig zu einem anderen Anbieter. Beim Warenwirtschaftssystem spielt hingegen eine produktive Nutzung die entscheidende Rolle. Hierbei ist es wichtig, genau zu ermitteln, welche Funktionen dieser Software besonders häufig zum Einsatz kommen. Diese müssen schnell und einfach verfügbar sein. Seltener benötigte Funktionen können hingegen in den Hintergrund gestellt werden. Die grafische Gestaltung spielt hierbei zwar nur eine untergeordnete Rolle. Doch kann sie ebenfalls dazu beitragen, dass die Anwender das Programm gerne annehmen. Eine freundliche und moderne Gestaltung trägt daher auch bei diesem Projekt zu einem positiven Eindruck bei.
Erstes Brainstorming
Danach ist es möglich, bereits ein erstes Brainstorming durchzuführen. Hierbei können Sie die ersten Ideen, die Sie für die Umsetzung haben, zu Papier bringen. Diese müssen in dieser Phase noch keinen Zusammenhang und keine Ordnung aufweisen. Dennoch ist es wichtig, interessante Gedankengänge für die Umsetzung bereits festzuhalten, damit sie während der weiteren Bearbeitung nicht in Vergessenheit geraten. Hierfür gibt es hilfreiche Tools, die Ihnen dabei helfen, Ihre Gedanken geordnet zu notieren.
Strukturen gestalten
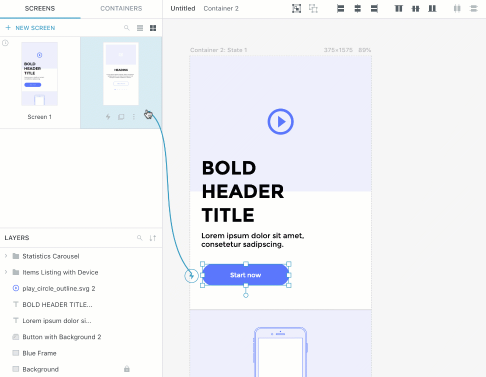
Für die meisten Projekte sind mehrere Oberflächen notwendig, da die Inhalte zu umfangreich sind, um sie in einem einzelnen Fenster darzustellen. Eine der wesentlichen Aufgaben des UX-Designers besteht darin, das Zusammenspiel zwischen den einzelnen Oberflächen zu regeln. Zum einen muss sichergestellt sein, dass alle wichtigen Bereiche mit wenigen Schritten zu erreichen sind. Zum anderen ist es notwendig, die Navigationsmenüs schlank und übersichtlich zu halten. Um beide Vorgaben zu verwirklichen, ist eine durchdachte Strukturierung unverzichtbar.
Elemente und Funktionalitäten festlegen
Im nächsten Schritt ist es sinnvoll, die benötigten Elemente der Oberfläche zu bestimmen. Hierbei kann es sich um grafische Inhalte oder um Texte für die Informationsübermittlung handeln. Von großer Bedeutung sind auch die Navigationselemente. Diese müssen so angeordnet sein, dass sich alle Bereiche schnell und einfach erreichen lassen. Darüber hinaus müssen Sie festlegen, welche Funktionalitäten die Seite enthalten soll. Bei Internetseiten benötigen Sie in der Regel recht wenige zusätzliche Features. Bei Softwareprodukten stellen diese jedoch normalerweise den wichtigsten Bestandteil der Oberfläche dar. Daher ist es wichtig, sich genau zu überlegen, welche Elemente dabei enthalten sein sollen.
Anordnung und Gewichtung der einzelnen Elemente
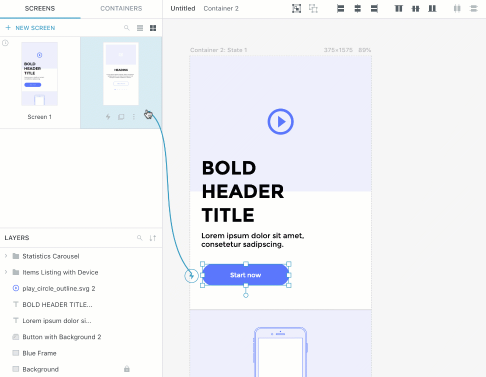
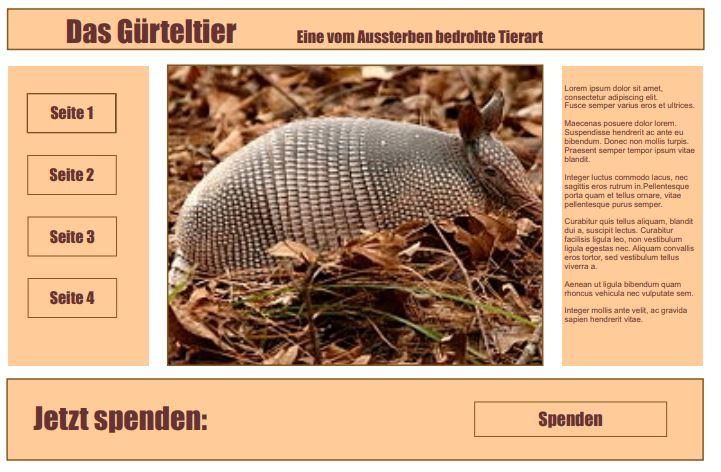
Schließlich ist es notwendig, die einzelnen Elemente zu gewichten. Welches von ihnen ist für Ihre Anwendung von zentraler Bedeutung und welches spielt eine eher untergeordnete Rolle. Dabei können Sie auch genaue Prozentzahlen vorgeben, welchen Anteil an der verfügbaren Fläche die einzelnen Bereiche einnehmen sollen. Um wieder zum Beispiel der Seite für die bedrohten Tierarten zurückzukommen: Hier spielen die Fotos der Tiere eine herausragende Rolle, sodass Sie diesen etwa einen Anteil von 40 Prozent zuordnen können. Erklärende Texte und das Navigationsmenü spielen hingegen eine untergeordnete Rolle, sodass Sie hierfür jeweils 15 Prozent vorsehen können. Ein Spendenaufruf wäre hierbei auch von großer Bedeutung, sodass Sie hierfür 20 Prozent verwenden können. Für die Kopfzeile bleiben dann 10 Prozent übrig. Wie eine solche Anordnung aussehen könnte, zeigt die folgende Abbildung.

Beim Onlineshop für die Elektrogeräte müsste die Aufteilung hingegen ganz anders aussehen. Hier wäre es beispielsweise sinnvoll, nur 20 Prozent für die Bilder vorzugeben und dafür den Informationstexten mehr Raum zu geben. Durch eine solche Aufteilung stellen Sie sicher, dass die Gestaltung dazu beiträgt, das Ziel der Anwendung zu erreichen. Die nächste Abbildung vermittelt einen Eindruck davon, wie diese Anordnung wirken könnte.

Farben und Schriften auswählen
Schließlich ist es notwendig, konkrete Design-Vorgaben zu machen. Hierbei spielen insbesondere die verwendeten Farben eine wichtige Rolle. Dabei ist es wichtig, mehrere Aspekte zu beachten. Wenn die Anwendung für ein Unternehmen mit etabliertem Corporate Design vorgesehen ist, ist es selbstverständlich wichtig, die darin vorgegebenen Farben zu berücksichtigen. Darüber hinaus ist es notwendig, auf die Fotos zu achten. Die Auswahl der Motive wird hierbei häufig bereits durch das Thema vorgegeben. Fotos von ähnlichen Motiven weisen jedoch meistens auch ähnliche Farben auf. Es ist sinnvoll, einige Fotos zu sammeln, die zum Thema der Seite passen. Nun können Sie ausprobieren, wie diese im Verhältnis zu verschiedenen Farben wirken. Anhand dieser Kriterien können sie dann eine Hauptfarbe für die Anwendung vorgeben. Es ist jedoch auch wichtig, ein oder zwei alternative Farben zu bestimmen, um für einige Kontraste zu sorgen. Dabei ist es außerdem wichtig, die Zielgruppe im Auge zu behalten. Wenn Sie beispielsweise eine Seite erstellen, die
Produkte für junge Leute zum Kauf anbietet, können Sie mit leuchtenden und kontrastreichen Farben für Aufmerksamkeit sorgen. Bei einer Software für professionelle Anwender ist es hingegen sinnvoll, die Farbtöne nur leicht zu variieren. Die Zielgruppe spielt auch für die Auswahl der Schriftart eine wichtige Rolle. Dieser Aspekt mag auf den ersten Blick recht unscheinbar wirken. Er hat jedoch eine große Auswirkung darauf, wie modern Ihre Seite wirkt.
Hilfreiche Tools für die UI-Gestaltung
Die letzten Abschnitte haben gezeigt, dass die Planung des UI/UX-Designs eine sehr anspruchsvolle Aufgabe darstellt. Allerdings gibt es hierfür einige sehr praktische Hilfsmittel. Zahlreiche Tools unterstützen Sie dabei, die Benutzeroberfläche zu planen. Die Zahl dieser Programme ist sehr hoch, sodass es hier nicht möglich ist, alle von ihnen vorzustellen. In diesem Artikel beschränken wir uns auf fünf der beliebtesten Werkzeuge, die zahlreiche UI/UX-Designer in aller Welt verwenden.
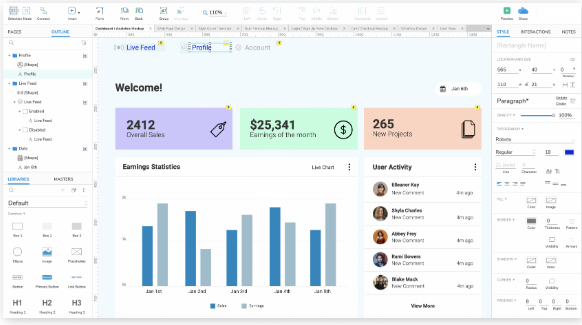
Sketch
Eines der beliebtesten UI-Design-Tools trägt den Namen Sketch (https://www.sketch.com/). Zahlreiche Designer verwenden dieses, um die Prototypen für ihre Benutzeroberflächen zu erzeugen. Damit ist es ganz einfach, ansprechende grafische Elemente zu erzeugen und diese aufeinander auszurichten. Außerdem können Sie damit Vorlagen erstellen und diese für viele weitere Oberflächen verwenden. Das spart nicht nur Arbeit, sondern sorgt auch für eine einheitliche Gestaltung.

Axure
Auch Axure (https://www.axure.com/) zählt zu den beliebtesten Werkzeugen für die Planung von Benutzeroberflächen. Diese Software bietet sich insbesondere für größere Projekte sehr gut an. Sie zeichnet sich dadurch aus, dass Sie hier auch größere Datenmengen einbinden können. Darüber hinaus erzeugen Sie mit diesem Tool sehr präzise Grafiken, sodass Sie damit detailreiche Prototypen entwerfen. Außerdem enthält diese Software praktische Kommunikationsfunktionen, sodass auch bei einem größeren Team die Zusammenarbeit ganz einfach ist.

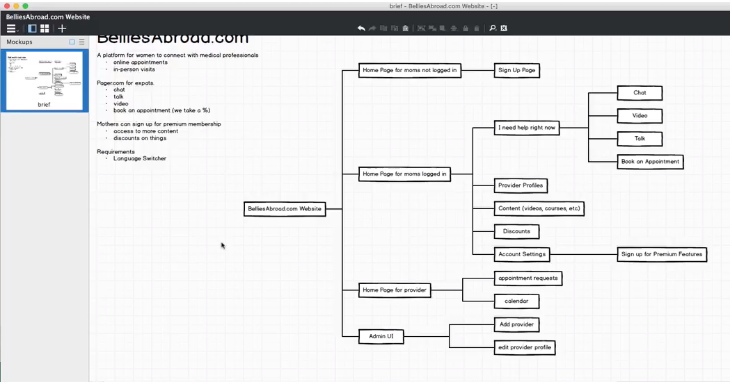
Balsamiq
Die Software Balsamiq (https://balsamiq.com/) zeichnet sich durch eine hohe Benutzerfreundlichkeit aus. Damit ist es sehr einfach. Ihre Entwürfe zu erstellen – selbst wenn Sie in diesem Bereich bislang nur über wenig Erfahrung verfügen. Hinzu kommt, dass Sie diese Aufgabe mit Balsamiq sehr schnell erledigen können. Daher eignet sich dieses Tool hervorragend, wenn Sie Wert auf schnelle Ergebnisse legen. Das geht jedoch zulasten der Details. Die Entwürfe, die Sie hiermit erstellen, sind etwas einfacher gestaltet als bei vielen anderen Werkzeugen.

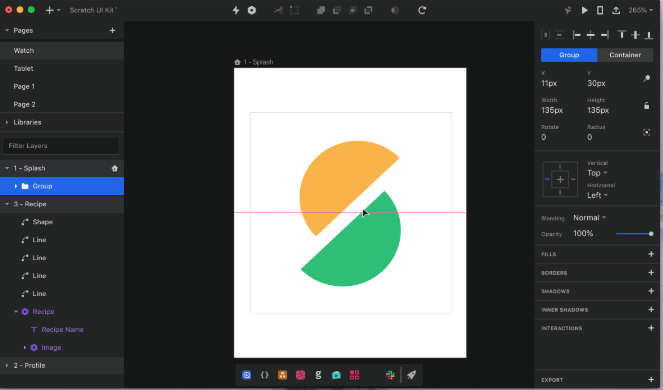
InVision Studio
Auch mit InVision Studion (https://www.invisionapp.com/studio) können Sie Ihre User Interfaces hervorragend planen. Dieses Tool bietet viele sehr ansprechende Gestaltungsmöglichkeiten. Selbst Animationen lassen sich damit erzeugen. Sehr praktisch sind hierbei auch die Möglichkeiten für die Zusammenarbeit des Teams. Es gibt hierbei vielfältige Möglichkeiten, um Design-Vorschläge und weitere Ideen auszutauschen. Insbesondere wenn Sie Ihre Entwürfe für unterschiedliche Geräte entwickeln, bietet InVision Studio viele Vorteile. Die Software bietet Funktionen für ein responsives Design an, sodass Sie Ihre Prototypen damit in einem Schritt für verschiedene Geräte entwerfen. Das kann viel Zeit sparen.

Proto.io
Ein weiteres praktisches Werkzeug für die Gestaltung Ihrer UI- und UX-Entwürfe ist Proto.io (https://proto.io/). Dieses Tool ermöglicht es, Ihr Design Schritt für Schritt zu entwickeln. Sie können hierbei mit einem ganz einfachen Entwurf beginnen, der beinahe wie eine per Hand erstellte Skizze aussieht. Diesen entwickeln sie dann nach und nach zu einem detaillierten Prototyp. Auch hierbei haben Sie die Möglichkeit, sehr ansprechende grafische Elemente und sogar Animationen zu entwerfen.