
Gästebuch: Teil 1 – HTML & CSS
Ein Gästebuch gibt Besuchern die Möglichkeit, ihre Gedanken zu hinterlassen und sorgt für wertvolles Feedback. Außerdem ist es in der Lage einen Austausch zwischen den Benutzern zu ermöglichen.
Aufbau eines Gästebuchs
Für das Programmieren eines Gästebuchs werden vier verschiedene Dinge verwendet. Dabei handelt es sich um HTML, CSS, PHP und MySQL.
HTML ist eine textbasierte Sprache, die den grundlegenden Aufbau von Websites festlegt. Sie strukturiert aus welchen Elementen und Inhalten die Seite besteht. HTML legt also eine fixe Struktur der Seite fest, ist aber nicht in der Lage diese zu formatieren oder diese als Reaktion auf Ereignisse zu verändern.
CSS ist eine Stylesheet-Sprache für die Formatierung von Websites. Sie erzeugt Gestaltungsanweisungen für die mit HTML festgelegten Elemente.
PHP ist eine Skriptsprache, die für dynamische Anwendungen geeignet ist. Dies umfasst alle Ereignisse, in denen die Website aktiv auf Anforderungen, wie zum Beispiel Eingaben des Benutzers reagiert. Da das Gästebuch auf den Eintrag des Besuchers reagieren soll, verwendet es PHP.
Bei MySQL handelt es sich um ein Datenbanksystem, das in der Lage ist Informationen, wie zum Beispiel die Einträge im Gästebuch und deren Autoren zu speichern.
Wie sieht das nun praktisch bei einem Gästebuch aus?
Die Eingabefelder des Gästebuchs gehören zur Struktur der Seite und werden mit HTML erzeugt. Die Art und Weise, wie sie angezeigt werden, wird im CSS-Stylesheet festgelegt. Die Reaktion der Seite, wenn ein Benutzer einen Eintrag verfasst und sendet, regelt PHP. Schließlich speichert die MySQL Datenbank den Eintrag ab.
Im ersten Schritt wird nun zunächst die Struktur des Gästebuchs erzeugt und gestaltet. Dabei handelt es sich um alle Elemente der Website, die statisch vorhanden sein sollten. Daher sind die ersten beiden wichtigen Sprachen HTML zur Erzeugung der notwendigen Elemente und CSS für deren Gestaltung.
Erstellen eines Gästebuchs mit HTML
Anlegen einer HTML-Seite
Die Struktur des Gästebuchs wird mit HTML festgelegt.
Für das Anlegen einer HTML-Seite eignen sich Texteditoren wie zum Beispiel Notepad. In diese wird der Code direkt geschrieben. Beim Speichern gilt es dann darauf zu achten, dass das Dokument die Endung .htm besitzt.
HTML benutzt so genannte Tags, um die Elemente einer Seite festzulegen. Dabei handelt es sich um eine Reihe von Beschriftungen, die mit spitzen Klammern markiert werden. Üblicherweise treten diese paarweise auf. Das erste Tag beginnt ein Element, das zweite schließt es wieder und enthält dazu zusätzlich einen Schrägstrich. Das Tag <p> beginnt also einen Absatz und das Tag </p> schließt ihn wieder. Zwischen den Tags befindet sich die Inhalte des Absatzes.
Grundlegende Struktur eines HTML-Dokuments:
Die erste Anweisung zu Beginn einer HTML-Seite ist <!DOCTYPE html>. Formell handelt es sich hierbei nicht um HTML, sondern nur über eine Information an den Webbrowser, dass das nachfolgende Dokument in HTML geschrieben ist.
Mit dem Tag <html> beginnt dann das HTML-Dokument.
Im <head> befinden sich die grundlegenden Informationen über die Seite. In diesem Beispiel umfasst dass den Titel der Seite sowie eine Verlinkung zum Stylesheet. Dort wird später mit CSS das Aussehen der Seite festgelegt.
Der eigentliche Inhalt der Seite befindet sich zwischen den Body-Tags. Am Ende des Dokuments beenden die Tags </body> und </html> dieses.
Anlegen eines Formulars für Einträge
Im Body-Bereich befindet sich zunächst eine Überschrift, die vom Tag <h1> umfasst wird, und daran anschließend ein Absatz. Dieser ist vom Tag <p> umgeben. Darauf folgt eine Tabelle, die mit dem Tag <table> erzeugt wird und mit dem Tag </table> beendet wird.
Innerhalb dieser Tabelle befindet sich ein Formular, das der Besucher ausfüllen kann, um einen Eintrag zu erstellen.
<form action=”gaestebuch.php” method=”post”>
Das Formular besitzt ein Attribut namens action. Dieses legt fest, welches PHP-Skript aufgerufen wird, um auf das Formular zu reagieren. In diesem Fall wird das Skript gaestbuch.php aufgerufen. In Method wird festgelegt, auf welche Art, die Informationen an das PHP-Skript übermittelt werden sollen.
Eingabefelder des Gästebuchs
Darunter befinden sich die Felder, die der Benutzer ausfüllen kann. Die Tabelle besteht aus vier Zeilen, die mit dem Tag <tr> (table row) erzeugt werden.
Den Inhalt der Tabellenzellen kennzeichnet das Tag <td> (table data). Für den Namen des Benutzers sieht die entsprechende Reihe dann so aus:
In der ersten Spalte befindet sich das Wort Name, damit der Benutzer weiß, dass er an dieser Stelle seinen Namen eintragen kann.
In der zweiten Spalte wird ein Eingabefeld für den Namen erzeugt. Hier legt das Attribut Input fest, welche Informationen das Formular empfängt. In diesem Fall handelt es sich natürlich um Text. In name wird der Name des Input-Feldes festgelegt. Maxlength regelt, aus wie vielen Zeichen die Eingabe maximal bestehen darf.
Ein Spezialfall ist die Zeile, in der der Benutzer seinen Eintrag verfasst.
In der zweiten Spalte befindet sich hier das Element textarea. Dabei handelt es sich um ein mehrzeiliges Eingabefeld mit dem Namen “gbEintrag”. Die Größe des Eingabefeldes wird über die Werte rows und cols festgelegt und ist beliebig veränderbar.
Das Formular endet mit einem Button.
Wenn dieser geklickt wird, werden die eingefügten Informationen abgeschickt. Hierbei wird das PHP-Skript aufgerufen, welches für das Formular festgelegt wurde und im zweiten Teil dieser Blogserie programmiert wird. Die Beschriftung des Buttons wird im Wert value definiert und lässt sich beliebig verändern.
Aufrufen und Speichern einer HTML-Seite
Beim Speichern des HTML-Dokuments ist die Endung entscheidend. Damit das Dokument nicht als Textdatei, sondern als HTML-Datei gespeichert wird, muss .htm oder .html als Endung ausgewählt werden.
Das Gästebuch lässt sich nach dem Speichern direkt ansehen. Sämtliche Browser wie Mozilla Firefox, Google Chrome oder Internet Explorer sind in der Lage, HTML-Seiten aufzurufen. Dies ist entweder mit einem Doppelklick auf die Datei oder über die “Öffnen mit-“ Funktion möglich. Hierbei kann dann der gewünschte Browser zum Öffnen aufgerufen werden.

Gestalten eines Gästebuchs mit CSS
Nachdem die Elemente der Seite mit HTML festgelegt sind, lässt sich das Aussehen der Seite nun mit CSS anpassen. Dazu ist ein separates Dokument nötig, das Stylesheet. Auch dieses lässt sich mit Notepad oder anderen Texteditoren erstellen und wird dann mit der Endung .css gespeichert. Im Kopf der HTML-Seite wird auf das entsprechende Stylesheet verlinkt.
Wenn sich das Stylesheet und die HTML-Seite im gleichen Ordner befinden, ist eine abgekürzte Verlinkung wie im Beispiel ausreichend. Wenn dies nicht der Fall ist, muss sich im Kopf des HTML-Dokuments der gesamte Dateipfad des Stylesheets befinden.
CSS-Datei zur Formatierung des Gästebuchs:
Kommentare werden in CSS mit /* begonnen und mit */ beendet. Der Name des Stylesheets ist also nicht Teil der Formatierung.
Für die verschiedenen Elemente der Seite lassen sich nun also unterschiedliche Styling-Regeln festlegen. Das Heading 1, h1, benutzt die Schriftart Helvetica und die Größe 1.5 em. Der Text wird in schwarzer Farbe angezeigt. Für den Absatz, p, gelten die gleichen Eigenschaften, nur mit einer kleineren Schriftgröße. Zusätzlich dazu ist der Absatz als Block definiert, so dass er auch auf mobilen Geräten korrekt angezeigt wird.
Die Größe der Schrift wird in em und nicht in px angegeben, um die Anzeige auf mobilen Geräten zu verbessern. Dies beschreibt die Schriftgröße relativ zur Standardgröße des verwendeten Gerätes, statt sie fix festzuschreiben. Ein Wert von 1.5 em bedeutet, dass die Überschrift 1,5-mal so groß ist wie die Standardschrift des verwendeten Gerätes.
CSS stellt zahlreiche Optionen zur Verfügung, um die Formatierung der Elemente beliebig zu verändern. Die Schriftart und -farbe, der Abstand zum Rand oder zwischen den Zeilen sowie zahlreiche weitere Eigenschaften lassen sich beliebig anpassen.
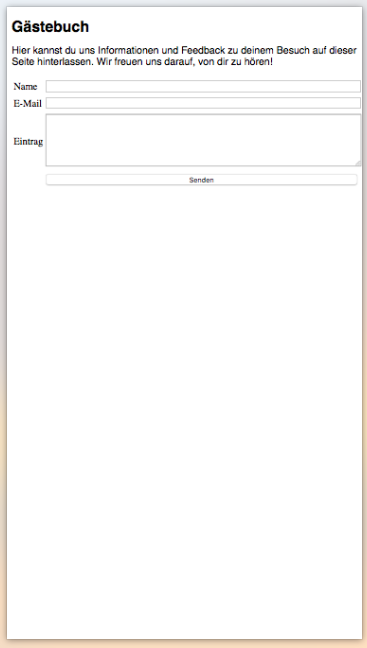
Für die Tabelle ist eine Breite von 700 px festgelegt. Die Felder des Formulars, input und textarea, besitzen eine Breite von 500 px. Dies kann jedoch zu Problemen führen, wenn das Gästebuch von einem mobilen Gerät aus aufgerufen wird, das eine geringere Breite besitzt. Folgender Absatz schafft Abhilfe.
Er regelt, dass beim Aufruf von einem Gerät mit Displaygröße von 700px oder weniger, die Tabelle maximal so breit wie das Display des Gerätes ist.
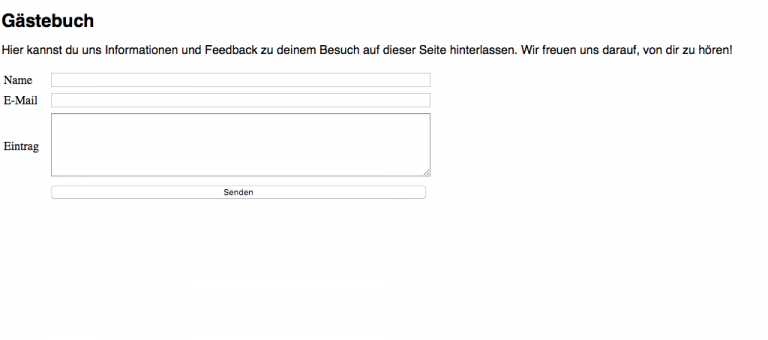
Auf der Website ist nun also ein entsprechend formatiertes Formular vorhanden, das der Benutzer ausfüllen kann.


Im zweiten Teil der Serie geht es dann um die Frage, wie man mit PHP und MySQL die Eingaben der Benutzer abspeichern und später wieder anzeigen lassen kann.

 PHP und MySQL für Einsteiger
PHP und MySQL für Einsteiger 









I’m not confident where you are getting your info, but excellent topic.