Bootstrap: ansprechende responsive Internetseiten schnell und einfach gestalten
Die Gestaltung von Internetseiten spielt eine immer wichtigere Rolle. Kaum ein Unternehmen kommt mehr ohne eine hochwertige Webpräsenz aus. Diese dient in erster Linie dazu, die Kunden anzusprechen. Doch bietet sie sich auch für die Kommunikation mit Geschäftspartner an oder um den Mitarbeitern webbasierte Software zugänglich zu machen. Wenn Sie mit geringen Vorkenntnissen Seiten mit professioneller Optik und vielen hilfreichen Funktionen gestalten wollen, bietet es sich an, hierfür Bootstrap zu verwenden.
Ansprechende Seiten entwickeln – mit geringen Vorkenntnissen
Um eine ansprechende Internetseite zu gestalten, können Sie selbstverständlich von Grund auf erlernen, diese zu entwickeln – mit HTML und CSS. Darüber hinaus können Sie auch JavaScript verwenden, um weitere Effekte in die Seite zu integrieren. Diese Vorgehensweise bringt jedoch einen erheblichen Aufwand mit sich. Eine andere Alternative stellt es dar, ein vorgefertigtes Framework zu verwenden. Dieses macht es deutlich einfacher, eine Seite mit einem hochwertigen Design und mit vielen interessanten Funktionen zu gestalten. Der entscheidende Vorteil besteht hierbei darin, dass Sie damit auch als Anfänger Seiten gestalten können, die einen relativ professionellen Eindruck machen. Wenn Sie HTML und CSS selbst lernen, benötigen Sie sehr viel Zeit, um vergleichbare Ergebnisse zu erzielen.
Solche Frameworks enthalten zahlreiche Design-Vorlagen. Diese können Sie mit recht einfachen Mitteln in Ihre Seite einbinden. In vielen Fällen sind auch JavaScript-Funktionen im Framework enthalten. Diese können die Seite noch interessanter gestalten. Die Einbindung dieser Elemente ist ausgesprochen einfach. Als Vorkenntnisse sind in erster Linie solide HTML-Grundlagen notwendig. Diese sind jedoch recht schnell zu erlernen. CSS- und JavaScript-Kenntnisse sind nur in sehr geringem Umfang erforderlich. Diese benötigen Sie fast ausschließlich dann, wenn Sie zu den vorgefertigten Entwürfen noch individuelle Vorgaben hinzufügen wollen. Doch können Sie auch ohne diese Zusätze hochwertige Seiten gestalten, die sich durch ein einzigartiges Design auszeichnen.
Bootstrap – eine Entwicklung von Twitter
Bevor wir uns den Eigenschaften von Bootstrap zuwenden, wollen wir einen kurzen Blick auf die Geschichte dieses Frameworks werfen. Für dessen Entstehung war der Kurznachrichtendienst Twitter verantwortlich – namentlich die Entwickler Mark Otto und Jacob Thornton. In der Anfangszeit des Unternehmens setzte dieses viele verschiedene Bibliotheken für die Gestaltung der Oberflächen ein. Das führte zu einigen Inkonsistenzen im Erscheinungsbild. Auch der Wartungsaufwand war enorm. Deshalb entstand die Idee, hierfür ein einheitliches Framework zu entwickeln.
Während der Ausgestaltung gelangten die Verantwortlichen zu der Erkenntnis, dass das Framework, das hierbei entstand, nicht nur für Twitter von großer Bedeutung ist, sondern auch die Arbeit von vielen Webentwicklern in aller Welt erleichtern könnte. Aus diesem Grund entschloss das Unternehmen 2011, Bootstrap öffentlich zugänglich zu machen. Seitdem handelt es sich um ein Open-Source-Projekt, das jeder Webdesigner kostenlos für die Entwicklung seiner Seiten verwenden kann.
Die wesentlichen Eigenschaften von Bootstrap
Um besser zu verstehen, welche Möglichkeiten Bootstrap bietet, ist es wichtig, sich mit den wesentlichen Eigenschaften dieser Technik zu befassen. Dabei erfahren Sie, wie sie sich anwenden lässt und welche Vorkenntnisse dafür notwendig sind.
Die Technik: HTML, CSS und JavaScript
HTML (Hypertext Markup Language) ist die grundlegende Technik für das Erstellen von Internetseiten. Dabei werden verschiedene Bereiche der Seite mit sogenannten Tags ausgezeichnet. Diese machen deutlich, welche Funktion das entsprechende Element innerhalb der Seite hat. In den Anfangszeiten des Internets war es üblich, HTML auch für das Layout zu verwenden. Die Anordnung der einzelnen Seitenelemente erfolgte dabei in der Regel über Tabellen und außerdem standen verschiedene Tags für die Vorgabe der Farben zur Verfügung. Diese Vorgehensweise ist mittlerweile jedoch überholt. Um das Layout einer Seite festzulegen, kommt mittlerweile fast immer CSS (Cascading Style Sheets) zum Einsatz. Mit dieser Sprache ist es möglich, vielfältige ansprechende Layout-Vorgaben zu machen. Die CSS-Vorgaben lassen sich entweder direkt in die HTML-Datei einbinden oder in einem externen Dokument vorgeben.
Bootstrap stellt Ihnen ein CSS-Dokument mit vielfältigen ansprechenden Layout-Entwürfen zur Verfügung. Wie gerade beschrieben wurde, lässt sich eine externe CSS-Datei in eine HTML-Seite einbinden. Das bedeutet, dass wir diese Entwürfe problemlos in unser Projekt integrieren können. Das spart nicht nur viel Arbeit. Darüber hinaus wirken die Bootstrap-Entwürfe sehr professionell und tragen daher zu hochwertigen Ergebnissen bei. Daran wird jedoch auch deutlich, welche Kenntnisse notwendig sind, um eine Seite mit Bootstrap zu gestalten. Die HTML-Seite müssen Sie hierbei selbst entwickeln. Das bedeutet, dass gute HTML-Kenntnisse auch hierbei unverzichtbar sind. Allerdings sind nur sehr geringe CSS-Kenntnisse erforderlich. Sie müssen die Layout-Vorgaben hierbei nicht selbst gestalten. Es ist lediglich notwendig, zu wissen, wie Sie CSS-Dokumente in eine HTML-Seite integrieren und wie sie die darin enthaltenen Klassen anwenden. Es ist jedoch nicht notwendig, das Stylesheet mit den Layout-Vorgaben selbst zu erstellen.
Darüber hinaus bietet Bootstrap die Möglichkeit, JavaScript in die Seite einzubinden. Dabei handelt es sich um eine Programmiersprache, die es erlaubt, auf die Aktionen des Anwenders zu reagieren. Das macht es möglich, dynamische Seiten zu entwerfen. Auch hierbei ist es nicht notwendig, zu wissen, wie Sie den JavaScript-Code erstellen. Sie müssen ihn lediglich in Ihre Seite einbinden. Allerdings ist die Verwendung von Javascript optional. Sie können auch problemlos eine Seite erstellen, die ausschließlich HTML und CSS verwendet.
Responsive Webseiten: optimale Darstellung auf Geräten mit unterschiedlicher Größe
Eines der wichtigsten Grundprinzipien von Bootstrap besteht darin, dass es damit möglich ist, responsive Seiten zu erstellen. Das bedeutet, dass diese ihr Layout verändern – je nachdem, welche Größe der Bildschirm des Geräts aufweist, mit dem Sie die entsprechende Seite aufrufen. Auf diese Weise ist es möglich, Seiten zu erstellen, die sowohl auf einem großen und breiten PC-Bildschirm als auch auf einem schmalen Smartphone ansprechend aussehen und leicht zu bedienen sind. Während es auf dem PC sinnvoll ist, die Breite auszunutzen und mehrere Elemente nebeneinander anzuordnen, ist es auf einem schmalen Smartphone-Bildschirm meistens besser, die einzelnen Bestandteile der Seite untereinander anzuordnen. Das verbessert nicht nur die Gestaltung, sondern erleichtert auch die Bedienbarkeit.
Mobile First: Design für mobile Endgeräte stellt den Ausgangspunkt der Entwicklung dar
Die ersten Internetseiten entstanden für PCs. Als dann Tablets und Smartphones hinzukamen, passten die Webdesigner die Seiten, die für einen breiten Bildschirm konzipiert waren, nachträglich an. Das führte jedoch dazu, dass einige Inhalte auf dem Smartphone nicht mehr angezeigt wurden und dass sie einen unlogischen Aufbau aufwiesen. Der Gegenentwurf zu dieser Vorgehensweise trägt die Bezeichnung Mobile First. Das bedeutet, dass das Layout für das kleinste Gerät zuerst entsteht. Auf dieser Grundlage entstehen dann die Seiten für die größeren Geräte.
Das bringt viele Vorteile mit sich. Beispielsweise sorgt das für eine optimale Darstellung auf dem Smartphone. Das ist angesichts dessen, dass mittlerweile deutlich mehr Menschen ein mobiles Endgerät als einen PC nutzen, von großer Bedeutung. Außerdem entstehen auf diese Weise übersichtliche Seiten mit möglichst geringem Programmieraufwand, die auf jedem Gerät eine optimale Performance bieten. Bootstrap ist so aufgebaut, dass es die Entwickler zur Gestaltung von Mobile-First-Seiten animiert.
Einbindung über CDN oder über lokale Kopie möglich
Um Bootstrap zu verwenden, ist es notwendig, ein CSS-Dokument in die entsprechende Seite einzubinden. Hierfür gibt es jedoch zwei unterschiedliche Möglichkeiten. Zum einen können Sie auf ein sogenanntes Content Delivery Network (CDN) zurückgreifen. Dabei handelt es sich um Server, die öffentlich zugänglich sind und die das entsprechende Dokument anbieten. In diesem Fall ist es lediglich notwendig, einen Link auf die Datei in das HTML-Dokument einzufügen. Diese Vorgehensweise bietet in den meisten Fällen viele Vorteile. Beispielsweise sparen Sie auf diese Weise Speicherplatz auf dem eigenen Server und reduzieren den Traffic. Außerdem ist Bootstrap sehr weit verbreitet. Das hat zur Folge, dass die Wahrscheinlichkeit dafür, dass die Besucher Ihrer Seite bereits ein anderes Internetangebot besucht haben, das diese Technik ebenfalls verwendet, recht hoch ist. Das führt dazu, dass das entsprechende CSS-Dokument bereits im Cache gespeichert ist. Auf diese Weise ist es möglich, die Ladezeiten zu verringern.
Alternativ dazu können Sie die entsprechenden Dateien jedoch auch herunterladen und daraufhin auf Ihrem eigenen Server zur Verfügung stellen – beziehungsweise auf einem gewöhnlichen PC zu Übungszwecken nutzen. Das ist beispielsweise sinnvoll, wenn Sie die Seiten in einem privaten Netzwerk verfügbar machen wollen, das nicht an das Internet angeschlossen ist. Auch während der Entwicklungsphase kann dies hilfreich sein, da Sie in diesem Fall die Seiten auch ohne Internetanschluss entwerfen können.
Für eine individuelle Gestaltung: Einbindung eigener Seiten ist möglich
Bootstrap bietet Ihnen vielfältige Gestaltungselemente, um ansprechende Seiten zu gestalten. Diese können Sie nach Ihren eigenen Wünschen zusammenstellen und auf diese Weise für eine individuelle Gestaltung sorgen. Da hierbei jedoch ausschließlich vorgefertigte Elemente zum Einsatz kommen, bestehen dennoch gewisse Ähnlichkeiten zwischen vielen Seiten.
Bootstrap bietet Ihnen jedoch die Möglichkeit, Ihre Seiten noch stärker zu individualisieren. Dazu müssen Sie jedoch eigene CSS-Vorgaben einfügen. Auf diese Weise können Sie alle Vorgaben, die Bootstrap macht, individuell nach Ihren Wünschen überschreiben. Dabei können Sie leichte Anpassungen vornehmen – beispielsweise indem Sie die Farben der Elemente ändern. Doch können Sie auch tiefgreifendere Anpassungen durchführen. Dennoch ist es möglich, einige vorgefertigte Bootstrap-Elemente zu verwenden, wodurch der Programmieraufwand sinkt. Allerdings müssen Sie beachten, dass für derartige Individualisierungen deutlich bessere CSS-Kenntnisse erforderlich sind, als wenn Sie für das Layout der Seite ausschließlich auf Bootstrap zurückgreifen.
Eine Beispielseite mit Bootstrap gestalten
Nachdem wir die wichtigsten Grundlagen von Bootstrap vorgestellt haben, soll im zweiten Teil dieses Artikels diese Technik in die Praxis umgesetzt werden. Zu diesem Zweck erstellen wir eine kleine Beispielseite, die Bootstrap verwendet. Diese ist sehr einfach aufgebaut, damit auch Leser mit geringen Vorkenntnissen die Gestaltung nachvollziehen können.
Der Aufbau der Seite und die Einbindung von Bootstrap
Zu Beginn gestalten wir eine einfache HTML-Seite mit allen wesentlichen Elementen. Wie bereits erwähnt, sind für die Verwendung von Bootstrap grundlegende HTML-Kenntnisse notwendig, sodass es kein Problem darstellen sollte, das html-, das head- und das body-Tag richtig in die Seite einzufügen. Außerdem bringen wir das DOCTYPE- und das lang-Tag an. Den body-Bereich lassen wir vorerst leer und im head-Bereich fügen wir einen Titel und das charset-Tag ein. Damit haben wir das Grundgerüst für eine HTML-Seite erstellt – so wie dies auch ohne die Verwendung von Bootstrap notwendig wäre.
Im nächsten Schritt binden wir dann das Bootstrap-Stylesheet ein. Wir entscheiden uns hierbei dafür, auf ein CDN zurückzugreifen. Deshalb fügen wir ein stylesheet-Tag mit folgendem Link ein:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
Dieser enthält einen Link zur Version 4.4.1 von Bootstrap, die im Moment aktuell ist. Die jeweilige Versionsbezeichnung kann sich im Laufe der Zeit jedoch ändern.
Die Verwendung von JavaScript-Elementen ist optional. Da wir jedoch auch diese in unserer Beispielanwendung vorstellen möchten, müssen wir sie ebenfalls einbinden. Dabei ist es wichtig, zu beachten, dass Bootstrap in diesem Bereich auf JQuery zurückgreift. Dabei handelt es sich um ein anderes JavaScript-Framework, das ebenfalls viele nützliche Funktionen enthält. Bootstrap erweitert diese lediglich. Deshalb ist es zunächst notwendig, JQuery einzubinden. Erst danach folgt die Einbindung der JavaScript-Datei von Bootstrap. Das führt zu den folgenden Codezeilen:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
Damit ist das Grundgerüst der Seite fertiggestellt. Der Code dafür sieht so aus:
Das Viewport-Metatag einfügen
Im nächsten Schritt ist es notwendig, das sogenannte Viewport-Metatag einzufügen. Dieses beeinflusst die Darstellung auf schmalen Endgeräten. Auf genaue Einzelheiten kann an dieser Stelle nicht eingegangen werden. Nur so viel sei gesagt: Diese Angabe ist für die Erstellung responsiver Webseiten notwendig. Da wir mit Bootstrap responsive Seiten erstellen, müssen wir die folgende Angabe in den head-Bereich einfügen:
<meta name="viewport" content="width=device-width, initial-scale=1">
Die Navigations-Leiste
Das erste Element, das wir in unsere Seite einfügen, ist die Navigationsleiste. Hierfür erstellen wir zunächst eine Liste. Diese soll lediglich Links auf drei Unterseiten als Beispiel enthalten: auf „Home“, „Seite 1“ und „Seite 2“. Da diese Seiten jedoch noch nicht bestehen, geben wir als Linkziel das Raute-Symbol an. Die gesamte Liste stellen wir in einen div-Container und geben ihr die id “navigation”, um sie später identifizieren zu können.
Das ist notwendig, da wir bei mobilen Endgeräten ein sogenanntes Hamburger-Menü erstellen wollen. Das bedeutet, dass die einzelnen Links normalerweise nicht zu sehen sind. Erst wenn man auf das entsprechende Symbol klickt, sind sie zu sehen. Dafür verwenden wir JavaScript. Allerdings greifen wir dabei auf die vorgefertigten Bootstrap-Elemente zurück. Zu diesem Zweck fügen wir mit folgendem Code einen Button in die Seite ein:
Da es sich hierbei um das erste Bootrap-Element handelt, das wir verwenden, soll dieses etwas ausführlicher erklärt werden. Wichtig ist es, hierbei die Angabe der Klassen zu beachten. Während die Angabe “navbar-dark” lediglich die Farbgebung beeinflusst, hat die Klasse “navbar-toggler” einen wichtigen Einfluss auf das Verhalten der Seite. Sie sorgt dafür, dass ein passendes Symbol erscheint und dass sich die in der Liste angegebenen Links ausklappen, wenn der Anwender auf dieses Symbol klickt. Für diese Funktionsweise ist außerdem der Zusatz data-toggle=”collapse” erforderlich. Die Links, die hier erscheinen sollen, sind in der Liste festgehalten, die wir soeben erstellt haben. Deshalb ist es wichtig, deren ID als Ziel anzugeben – mit dem Ausdruck target=”#navigation”. Daran sieht man, dass auch für die Verwendung von Bootstrap etwas Einarbeitung notwendig ist – schließlich müssen Sie wissen, welche Klasse Sie für die entsprechende Funktionsweise verwenden müssen und welche weiteren Attribute notwendig sind. Allerdings ist dies deutlich einfacher, als die komplette Implementierung selbst zu erledigen.
Nun müssen wir noch die Liste und den Button gemeinsam in ein nav-Tag stellen. Dieses muss die Klasse navbar aufweisen. Für einen dunklen Hintergrund fügen wir außerdem die Klasse bg-dark hinzu. Für die Darstellung als Hamburger-Menü müssen wir außerdem die Klassen collapse und navbar-collapse zum div-Element hinzufügen, das die Liste umfasst. Darüber hinaus weisen wir dem ul-Tag die Klasse navbar-nav, den li-Tags die Klasse nav-item und den einzelnen Links die Klasse nav-link zu. Diese dienen einer ansprechenden Darstellung. Der Code für die Navigationsleiste sieht dann wie folgt aus:
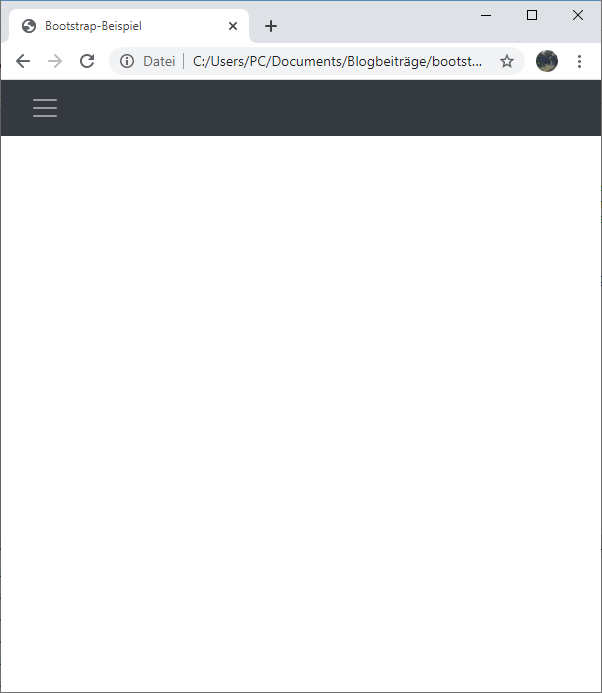
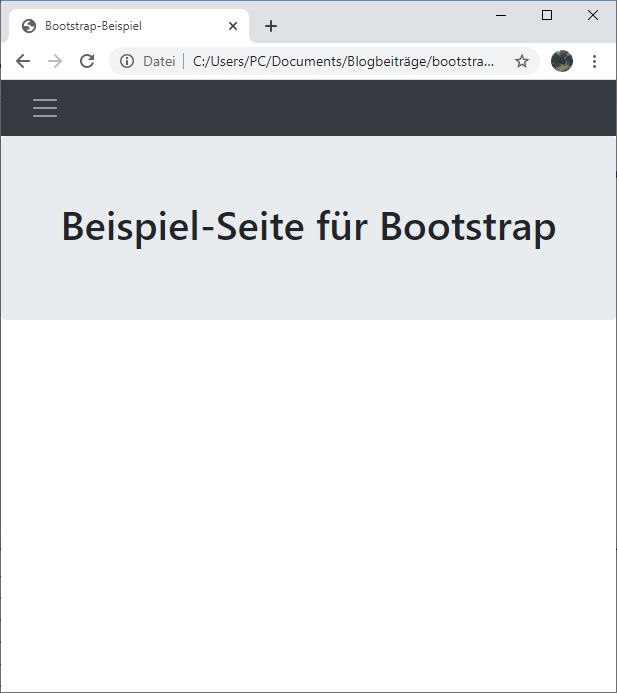
Damit sieht unsere Seite wie im folgenden Screenshot aus:

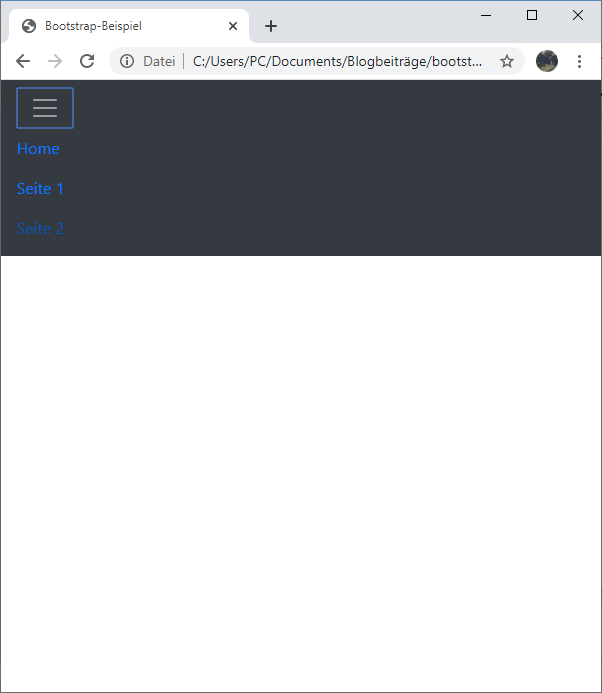
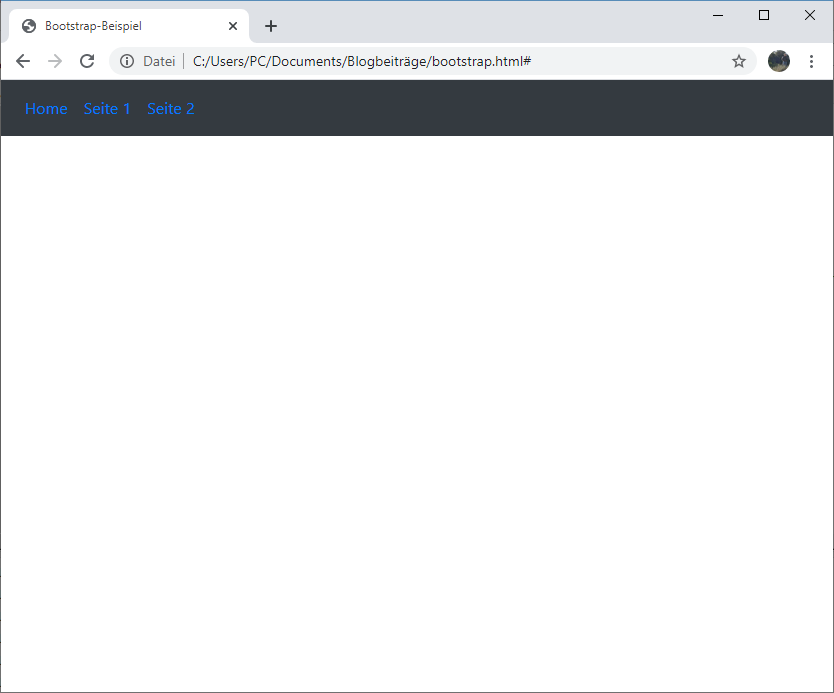
Wenn wir auf das Symbol mit den drei Linien klicken, erscheinen die drei Links, die wir in die Liste eingefügt haben. Das zeigt der nächste Screenshot:

Dieses Hamburger-Menü wollen wir jedoch nur für das Smartphone verwenden. Bei größeren Bildschirmen sollen alle Links sichtbar sein. Das kann die Navigation erleichtern. Deshalb fügen wir noch eine weitere Klasse zum nav-Tag hinzu: navbar-expand-md. Diese führt dazu, dass bei mittelgroßen und großen Bildschirmen die komplette Liste angezeigt wird. Das Ergebnis ist im folgenden Screenshot zu sehen und der Code für das nav-Tag sieht dann so aus:
<nav class="navbar bg-dark navbar-expand-md">

Einen großen Bereich für die Überschrift gestalten
Nun gestalten wir einen größeren Bereich für die Überschrift der Seite. Das ist mit Bootstrap ausgesprochen einfach. Dazu müssen wir lediglich ein div-Element mit der Klasse jumbotron erstellen. Für eine zentrierte Darstellung fügen wir außerdem die Klasse text-center hinzu. Das Ergebnis ist im folgenden Screenshot zu sehen. Der Code für dieses Element sieht wie folgt aus:

Ein Design mit verschiedenen Bereichen auswählen
Bootstrap verwendet ein sogenanntes Grid-Design. Dieses besteht aus einzelnen Spalten. Die Elemente können dabei mehrere Spalten einnehmen. Auf diese Weise wird ihre Breite festgelegt. Dabei gilt es zu beachten, dass der gesamte Bildschirm stets 12 Spalten einnimmt. Wenn wir ein Element gestalten, das 12 Spalten aufweist, bedeutet dies, dass es die komplette Bildschirmbreite ausfüllt. Ein Element mit einer Breite von 6 Spalten nimmt hingegen nur den halben Bildschirm ein. Wenn wir ein weiteres Element mit der gleichen Breite hinzufügen, wird dieses daneben platziert.
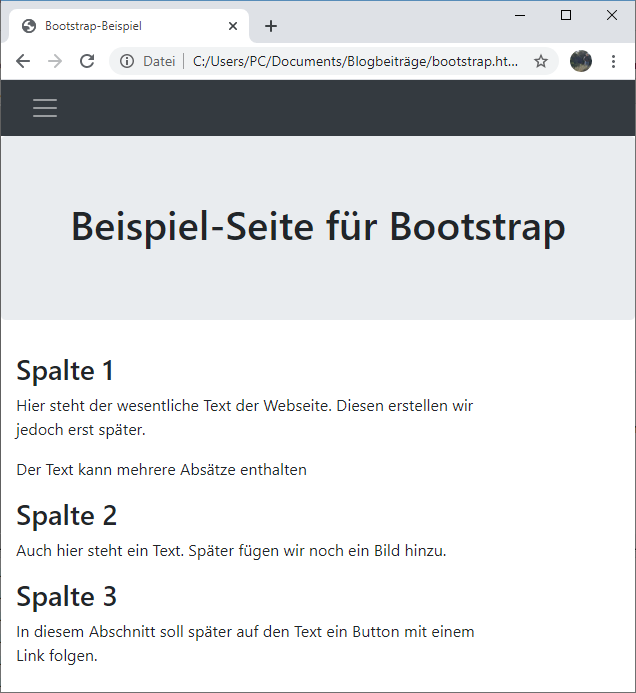
Unsere Seite soll drei verschiedene Elemente enthalten. Diese müssen wir gemeinsam in einen div-Container stellen, der die Klassen container und row aufweist. Jedes einzelne dieser Elemente steht in einem weiteren div-Container. Hier können wir jeweils einen beliebigen Inhalt einfügen – beispielsweise eine Überschrift und etwas Text. Auf dem Smartphone sollen diese Elemente jeweils die gesamte Breite einnehmen und untereinander erscheinen. Deshalb geben wir ihnen die Klasse col-sm-12. Diese sorgt dafür, dass das entsprechende Element auf Geräten mit kleinem Bildschirm 12 Spalten einnimmt. Das Ergebnis zeigt der folgende Screenshot:

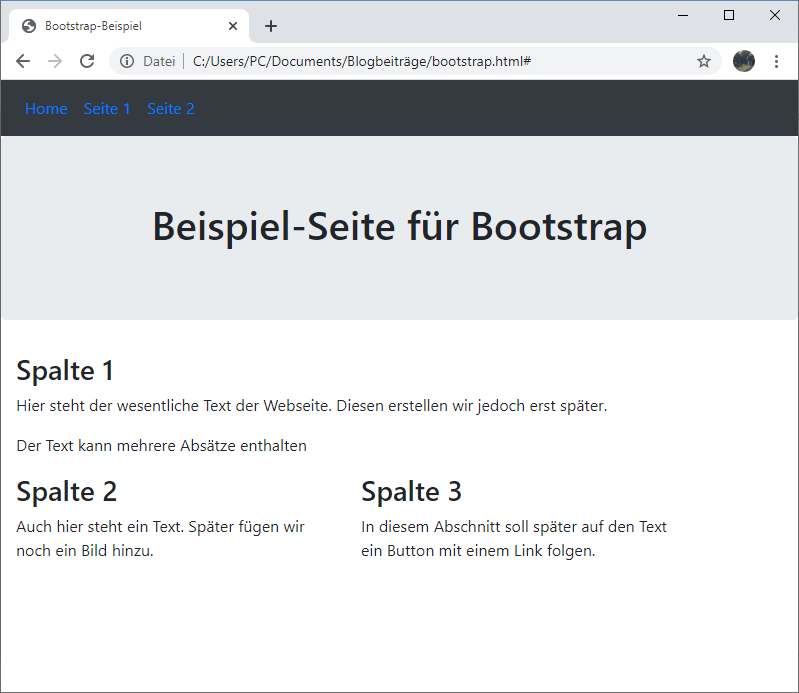
Bei mittelgroßen Geräten wie Tablets wollen wir, dass das erste Element ebenfalls die gesamte Breite einnimmt. Deswegen erhält es die Klasse col-md-12. Die beiden anderen Elemente sollen hingegen nebeneinander erscheinen und jeweils die Hälfte des verfügbaren Bereichs einnehmen. Deshalb fügen wir hierbei jeweils die Klasse col-md-6 hinzu. Das Ergebnis zeigt der folgende Screenshot.

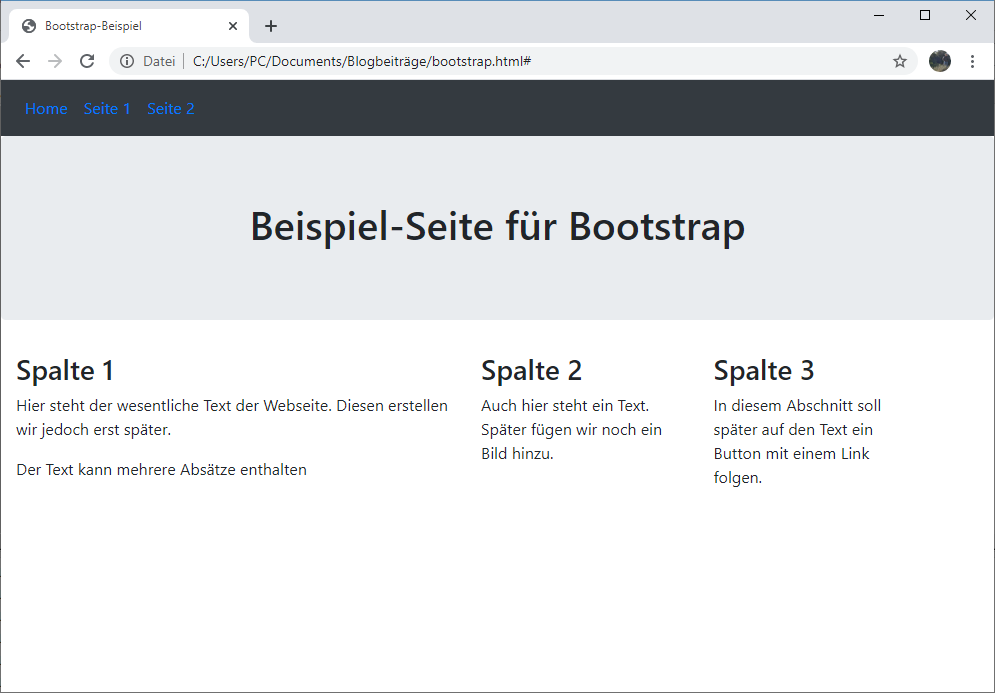
Auf dem PC sollen hingegen alle drei Spalten nebeneinander erscheinen. Die erste Spalte soll dabei die Hälfte des verfügbaren Raums einnehmen. Daher erhält sie die Klasse col-lg-6. Die beiden anderen Spalten zeichnen wir hingegen mit der Klasse col-lg-3 aus. Das Ergebnis lässt sich leicht überprüfen, indem wir die Breite des Browserfensters verändern. Wenn wir die Grenze für die PC-Darstellung überschreiten, folgt daraus das Design, das im folgenden Screenshot zu sehen ist.

Der komplette Code für die drei Spalten sieht dann so aus:
Ein Bild mit einem ansprechenden Design hinzufügen
Im nächsten Schritt fügen wir mit dem img-Tag ein Bild hinzu. Dazu können wir ein beliebiges Foto verwenden. Für das hier dargestellte Code-Beispiel ist es lediglich notwendig, dieses unter der Bezeichnung bild.jpg im gleichen Ordner wie die HTML-Datei abzuspeichern. Auch hierbei können wir die Darstellung mit Bootstrap anpassen. In unserem Beispiel wählen wir eine runde Darstellung und fügen dem Tag daher die Klasse rounded-circle hinzu. Daher fügen wir in den div-Container für die zweite Spalte folgendes Tag hinzu:
<img src="bild.jpg" class="rounded-circle" width="100%">
Einen Button einfügen
In der dritten Spalte fügen wir noch einen Button hinzu. Dieser könnte beispielsweise auf eine Kontakt-Seite verlinken. Auch hierfür bietet uns Bootstrap vielfältige vorgefertigte Gestaltungsmöglichkeiten. Für die Gestaltung eines Buttons müssen wir stets die Klasse btn verwenden. Wir wählen für unser Beispiel die Design-Vorlage btn-info aus, die wir ebenfalls zur Klassenangabe hinzufügen müssen. Die dritte Spalte ergänzen wir daher mit dem folgenden Element:
<a href="#" class="btn btn-info" role="button">Button mit Link
Die fertige Seite
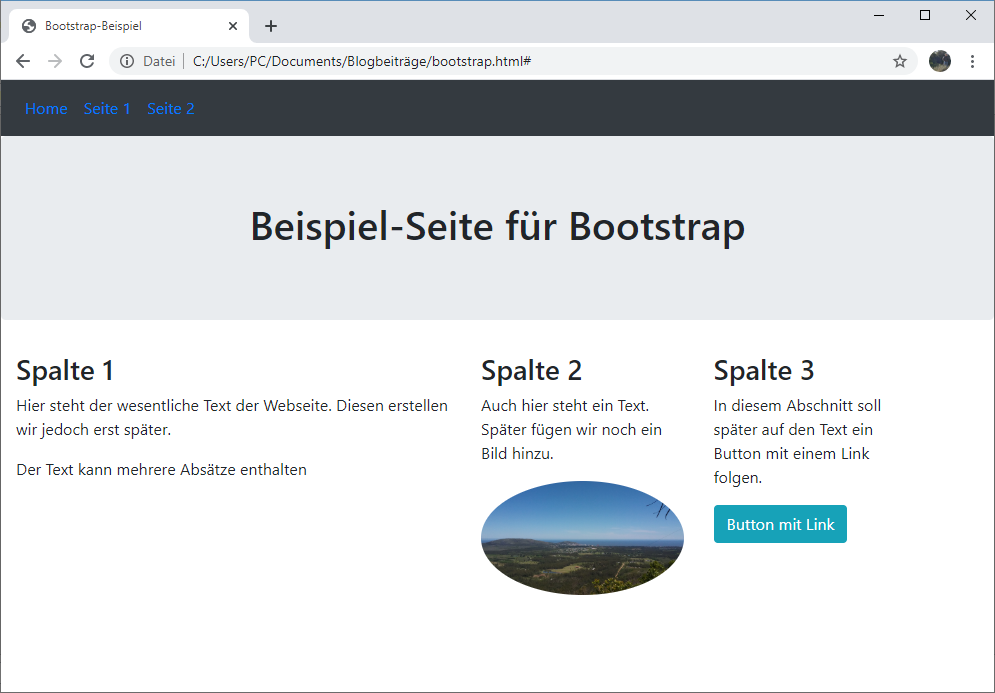
Damit ist unser Beispiel für eine einfache Bootrstrap-Seite abgeschlossen. Für einen besseren Überblick wird zum Abschluss nochmals der komplette Code angegeben. Das Ergebnis ist im nachfolgenden Screenshot zu sehen – in der Darstellung für den PC-Bildschirm.

Fazit: ansprechende und funktionale Seiten einfach mit Bootstrap erstellen
Das Beispiel hat gezeigt, wie hilfreich Bootstrap bei der Gestaltung einer Webseite sein kann. Die Seite ist zwar sehr einfach aufgebaut und es ist hierbei sicherlich noch eine weitere Bearbeitung notwendig. Dennoch zeigt sich bereits, dass das Design ansprechend wirkt und einen professionellen Eindruck macht. Außerdem haben wir ein responsives Design erzeugt, das sich automatisch an die Größe des Bildschirms anpasst und daher auf jedem Gerät eine hochwertige Darstellung und eine einfache Bedienung sicherstellt.
Zwar ist auch für die Verwendung von Bootstrap eine gewisse Einarbeitung notwendig. Es ist beispielsweise wichtig, die hier angebotenen Klassen und ihre jeweiligen Auswirkungen kennenzulernen. Dennoch ist diese Aufgabe wesentlich einfacher, als zu erlernen, die entsprechenden Layout-Entwürfe von Grund auf mit CSS und gegebenenfalls mit JavaScript zu erstellen. Daher ist es mit Bootstrap möglich, in sehr kurzer Zeit hochwertige Internetseiten zu gestalten.

 HTML und CSS Kompendium
HTML und CSS Kompendium