
Android-Apps in der Praxis 2: Aktionen für die Elemente vorgeben
Nachdem wir im ersten Teil dieses Tutorials das grundlegende Fenster der App erstellt und es mit verschiedenen Elementen gefüllt haben, lernen wir nun, wie wir diese mit bestimmten Aktionen verbinden. Die App soll dabei die Eingabe des Nutzers verarbeiten und das Ergebnis anschließend in einem neuen Fenster ausgeben.
Eine Funktion für den Button erstellen
Bei der Bearbeitung des ersten Teils dieses Tutorials haben wir die benötigten Elemente bereits in die App eingefügt. Wenn wir diese ausprobieren, stellen wir jedoch fest, dass diese noch keine Aktion durchführt, wenn wir den Button antippen. Außerdem entsprechen die Beschriftungen noch nicht unseren Vorstellungen. Daher fügen wir die entsprechenden Funktionen im nächsten Schritt zu unseren Elementen hinzu.
Texte und Elemente miteinander verbinden
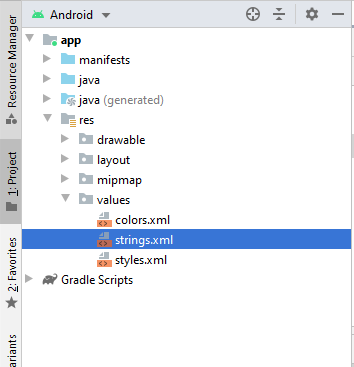
Dabei geben wir zunächst die Beschriftungen für unsere Elemente vor. Außerdem sorgen wir dafür, dass die Inhalte auch für andere Elemente zugänglich sind. Das ist kann später hilfreich sein, um auch anderen Elementen den Zugriff auf die Texte zu ermöglichen. Zu diesem Zweck speichern wir die entsprechenden Beschriftungs-Texte in einer eigenen Datei ab. Diese erreichen wir, indem wir im Project-Feld auf der linken Seite zunächst auf „res“ und anschließend auf „values“ klicken. Daraufhin erscheint die Datei strings.xml, die wir aufrufen, indem wir sie doppelt anklicken.

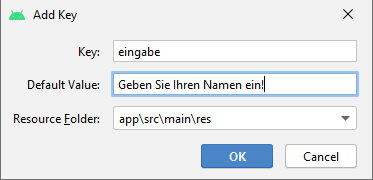
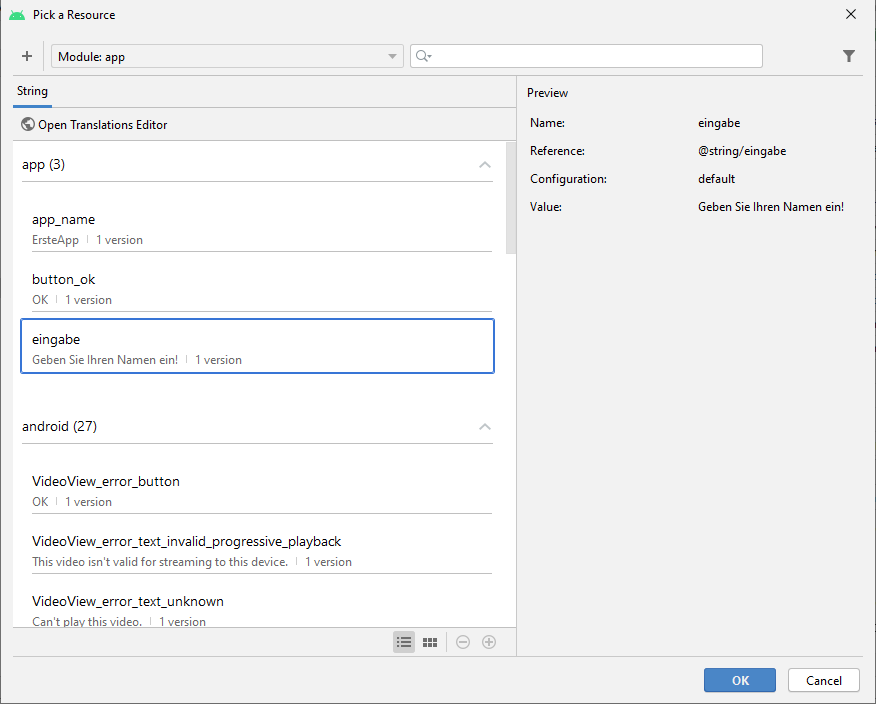
Hier sehen wir nun, dass bereits ein Eintrag vorhanden ist. Dabei handelt es sich um den Namen unserer App, der bisher als Titel erschienen ist. Diesen können wir unverändert lassen. Wir fügen jedoch nun weitere Einträge hinzu. Dazu klicken wir rechts oben auf „Open editor“. Daraufhin klicken wir auf das Pluszeichen, das im oberen Bereich des Editors erscheint. Nun öffnet sich das Fenster, das in der nächsten Abbildung zu sehen ist. Hier geben wir als Key „eingabe“ und als Default Value „Geben Sie Ihren Namen ein!“ vor.

Daraufhin wiederholen wir diese Aufgabe, um auch eine Beschriftung für den Button vorzugeben. Hierbei wählen wir als Key „button_ok“ und als Default Value „OK“ aus.
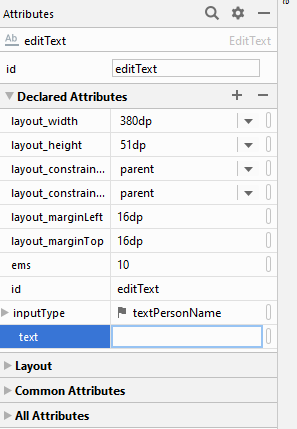
Nach dieser Vorarbeit müssen wir noch die Inhalte mit den entsprechenden Elementen verbinden. Dazu kehren wir zur Datei activity_main.xml zurück – im Design-Modus. Hier klicken wir zunächst das Eingabefeld an. Im Feld auf der rechten Seite (Attributes) klicken wir dann „Declared Attributes“ an und suchen den Eintrag mit der Bezeichnung „text“. Hier erscheint bisher der Eintrag „Name“. Diesen löschen wir.

Danach suchen wir im Bereich „Common attributes“ den Bereich „hint“. Ganz auf der rechten Seite befindet sich ein kleines Feld. Dieses klicken wir an. Daraufhin erscheint das Fenster, das in der nächsten Abbildung zu sehen ist. Hier wählen wir den Schlüssel „eingabe“ aus, den wir zuvor in der Datei text.xml erstellt haben.

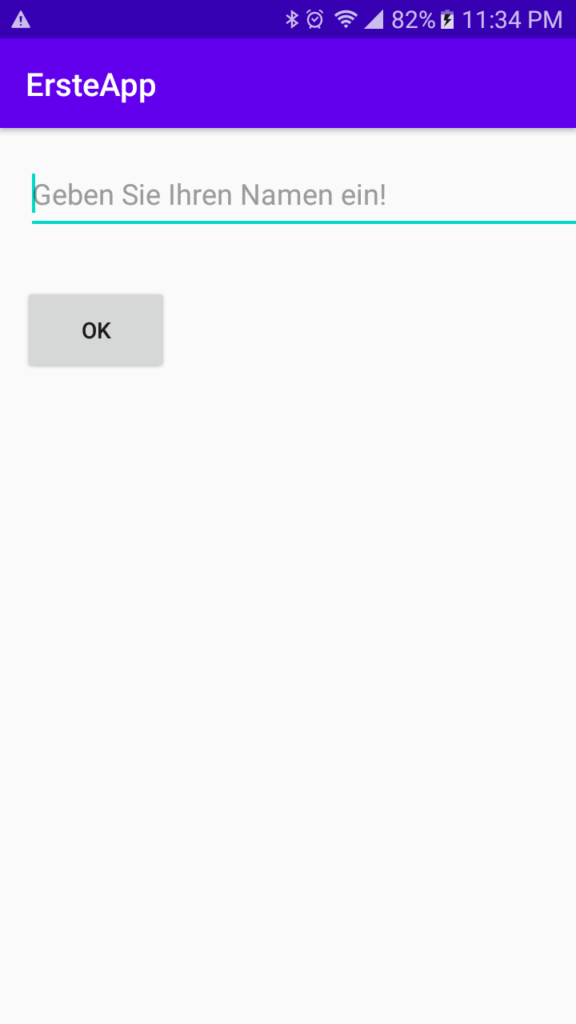
Im folgenden Schritt passen wir die Beschriftung des Buttons an. Dazu wählen wir ihn in der grafischen Darstellung aus. Wir suchen das Feld mit der Bezeichnung „text“ und klicken hier wieder auf das kleine Feld rechts daneben. Dieses Mal wählen wir die Ressource button_ok aus. Wenn wir die App nun erneut ausprobieren, stellen wir fest, dass nun bereits die richtigen Beschriftungen erscheinen.
Eine Funktion beim Klick auf den Button aufrufen
Im nächsten Schritt müssen wir festlegen, was bei einem Klick auf den Button passieren soll. Hierfür ist es zum ersten Mal notwendig, eine Programmiersprache anzuwenden. Daher wechseln wir zur Datei MainActivity.java. Nun erstellen wir eine Methode mit der Bezeichnung begruessungAusgeben(). Diese bleibt jedoch zunächst noch leer. Dazu fügen wir den folgenden Code in die Java-Datei ein:
public void begruessungAusgeben(View view) {
}Diese Methode steht innerhalb der Klasse MainActivity, aber nach der Methode onCreate(). Wenn wir diesen Code einfügen, erscheint der Begriff View in roter Farbe. Das zeigt an, dass hierbei ein Fehler aufgetreten ist. Hierbei handelt es sich um ein Objekt, das der Methode beim Klick auf den Button automatisch übergeben wird. Um dieses nutzen zu können, müssen wir die entsprechende Klasse jedoch zunächst importieren. Das erledigt Android Studio jedoch automatisch. Dazu müssen Sie den entsprechenden Begriff anklicken und anschließend auf Alt+Eingabe drücken und danach „import class“ auswählen. Sie erkennen daraufhin, dass im oberen Bereich der Datei ein entsprechender import-Befehl eingefügt wurde.
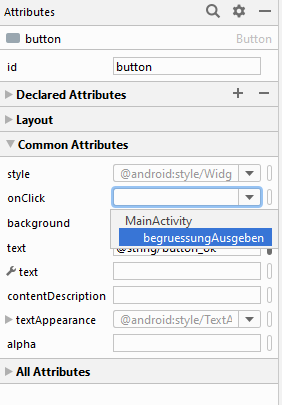
Der nächste Schritt besteht darin, diese Methode mit dem Button zu verbinden. Dazu müssen Sie wieder zur Datei activity_main.xml zurückkehren und den Button anklicken. Im Feld auf der rechten Seite wählen Sie nun im Bereich „Common Attributes“ das Feld „onClick“ aus. Hier erscheint eine Drop-Down-Liste, in der die soeben erstellte Methode enthalten sein sollte. Diese müssen Sie nun auswählen. Das führt dazu, dass die App beim Klick auf den Button die entsprechende Methode ausführt.

Im nächsten Schritt müssen Sie ein sogenanntes Intent erstellen. Dabei handelt es sich um ein Objekt, das unter anderem zwei Aktivitäten während der Ausführung miteinander verbinden kann. Dieses müssen wir nun in der Methode begruessungAusgeben() erzeugen, sodass wir wieder zur Datei MainActivity.java zurückkehren. Hier fügen wir zunächst ganz am Anfang der Klasse – noch vor der Methode onCreate() – eine Konstante ein. Diese gibt an, wo sich die Nachricht, die wir an das nächste Fenster übergeben wollen, befindet:
public static final String AUSGABE = "com.example.ersteapp.NACHRICHT";
Danach fügen wir in die Methode begruessungAusgeben() den folgenden Code ein:
Hier erscheinen nun wieder einige Bereiche in roter Farbe. Daher müssen wir nun die entsprechenden Klassen für Intent und für EditText mit Alt+Eingabe importieren. Danach sollte nur noch der Begriff Begruessung in roter Farbe erscheinen. Diese Klasse müssen wir im nächsten Schritt selbst erstellen, sodass wir diesen Fehler vorerst noch nicht beheben können.
Nun soll kurz erklärt werden, was diese Befehle bewirken. Zunächst erstellen wir das Objekt Intent. Dieses benötigt als Übergabewerte zunächst ein Objekt der Klasse Context. Hierbei müssen wir die Klasse für das aktuelle Fenster angeben – die über mehrere Schritte von der Klasse Context abgeleitet ist. Da wir uns bereits in dieser Klasse befinden, erledigen wir dies mit dem Ausdruck this. Danach müssen wir die Aktivität angeben, die damit verbunden werden soll. Diese Klasse haben wir noch nicht erstellt. Wir werden sie später Begruessung nennen, sodass wir den entsprechenden Begriff hier bereits einfügen.
Im nächsten Schritt rufen wir unser Eingabefeld auf. Dieses hat automatisch die ID editText erhalten. Über diese können wir darauf zugreifen. Das erreichen wir mit der Methode findViewById(R.id.editText). Der Begriff R bezieht sich darauf, dass wir die entsprechende ID in dem Fenster suchen das zur Datei gehört, die wir gerade bearbeiten.
Danach greifen wir mit der getText()-Methode auf den Inhalt dieses Feldes zu. Diesen speichern wir in der String-Variable inhalt ab. Anschließend fügen wir diesen Inhalt mit der putExtra()-Methode zum zuvor erzeugten Intent hinzu. Schließlich starten wir mit der startActivity()-Methode eine neue Aktivität. Dabei verwenden wir das Intent mit den entsprechenden Inhalten als Übergabewert.
Eine weitere Zielseite hinzufügen
Der letzte Schritt besteht nun darin, eine neue Zielseite zu erstellen. Hier können wir dann auf den Inhalt des ersten Eingabefelds zugreifen und ihn ausgeben.
Die Zielseite mit einem Textfeld gestalten
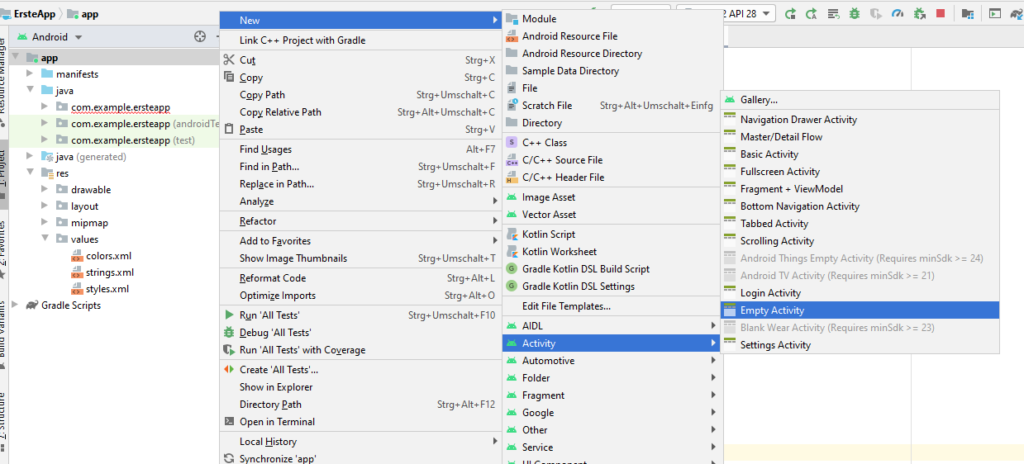
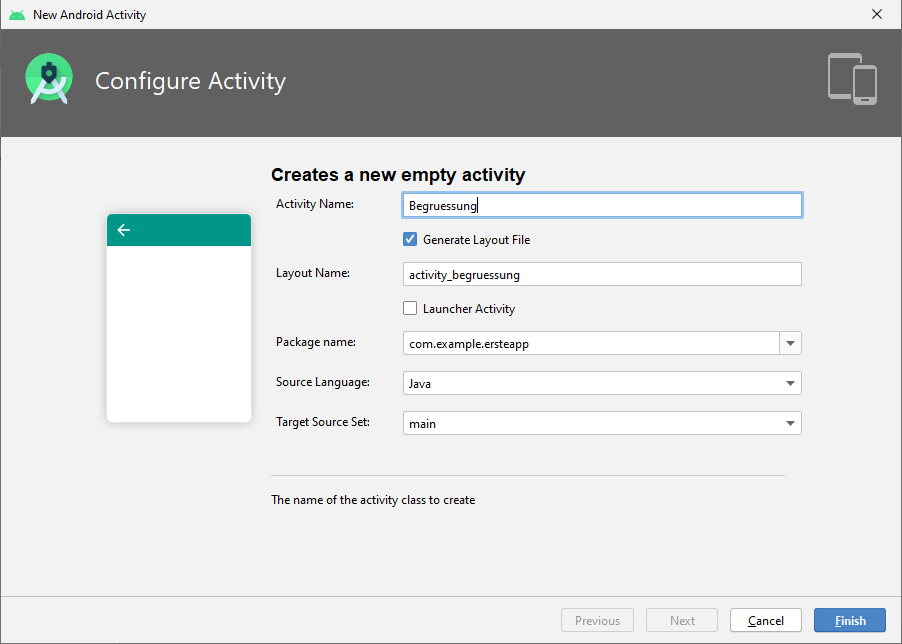
Um eine Zielseite zu erzeugen, müssen wir im Project-Feld auf der rechten Seite den Ordner mit der Aufschrift „app“ mit der rechten Maustaste anklicken. Daraufhin wählen wir „New“, „Activity“ und „Empty Activity“ aus.

Im Fenster, das sich daraufhin öffnet, können wir einen Namen für die neue Aktivität vorgeben. Wir nennen sie Begruessung. Dabei ist es wichtig, dass wir diese Bezeichnung nicht frei auswählen können. Sie muss mit der Bezeichnung für die Klasse übereinstimmen, die wir zuvor in der Methode begruessungAusgeben() vorgegeben haben.

Wenn wir diese Angaben mit einem Klick auf den Finish-Button bestätigt haben. Erzeugt Android-Studio zwei neue Dateien: Begruessung.java und activity_begruessung.xml. Darin können wir dann die Funktionen und das Layout für das neue Fenster vorgeben.
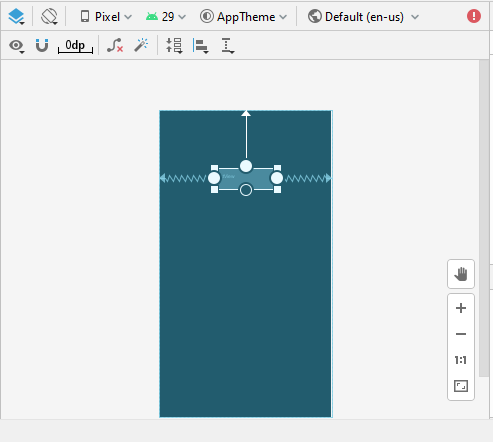
Im nächsten Schritt müssen Sie ein Textfeld in das neue Fenster einfügen. Dazu wechseln Sie zunächst zur Datei activity_begruessung.xml und wählen die Design-Ansicht aus. Im Palette-Bereich klicken Sie auf „Common“ und ziehen ein TextView-Feld in das leere Fenster. Fixieren Sie dabei auch die Position – so wie Sie dies bereits beim Button im Hauptfenster getan haben. Danach können Sie die Größe des Textfelds anpassen, indem Sie die Eckpunkte in die richtige Position ziehen. Um auch die Schriftgröße zu erhöhen, können Sie in der rechten Spalte im Bereich „Declared Attributes“ das Feld „textAppearance“ bearbeiten. Daraufhin sollte das neue Fenster so aussehen, wie es in der folgenden Abbildung zu sehen ist.

Die Inhalte für das Textfeld vorgeben
Im nächsten Schritt geben wir die Inhalte für das Textfeld vor. Dazu müssen wir die Datei Begruessung.java bearbeiten. Hier ist bereits etwas Code vorhanden. Diesen lassen wir so, wie er ist. Am Ende der Methode onCreate() fügen wir jedoch die folgenden Codezeilen ein:
Diese rufen zunächst das Intent auf, das wir bereits erstellt haben. Danach wird der Inhalt des Eingabefelds über die Konstante AUSGABE abgerufen. Diesen speichern wir in der Variable name ab. Anschließend fügen wir die folgenden beiden Textzeilen ein:
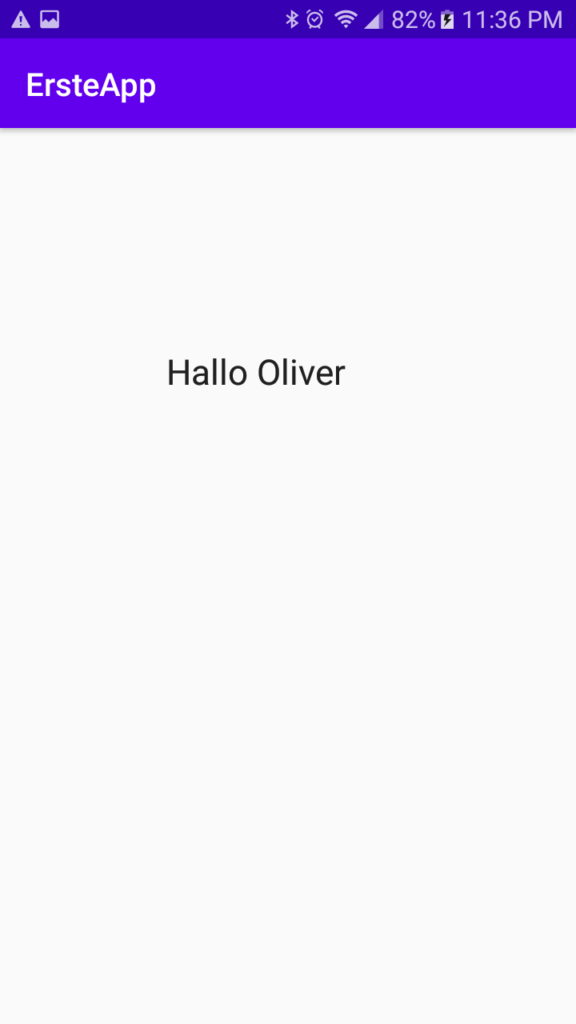
Damit greifen wir zunächst mit der bereits bekannten Methode findViewById() auf das Textfeld zu. Danach geben wir mit der setText()-Methode einen Inhalt vor. Dazu verwenden wir den Ausdruck „Hallo“ gefolgt vom Namen des Anwenders – der in er Variable name abgespeichert ist. Damit ist die App bereits abgeschlossen. Der vollständige Code für das zweite Fenster sieht so aus:
Die App auf dem Smartphone installieren
Die Entwicklung der App ist nun bereits abgeschlossen. Wenn Sie sie auf dem Emulator ausprobieren, sollte sie problemlos funktionieren. Da es sich um eine Smartphone-App handelt, möchten wir diese jedoch auch auf dem Smartphone installieren. Dazu sind noch einige weitere Schritte notwendig.
Einen passenden Treiber für den USB-Anschluss installieren
Wenn Sie einen Windows-Rechner verwenden, müssen Sie zunächst einen geeigneten USB-Treiber installieren. Schreiben Sie die App hingegen auf einem Computer mit den Betriebssystemen MacOS oder Linux, ist das jedoch nicht notwendig. In diesem Fall können Sie diesen Abschnitt überspringen.
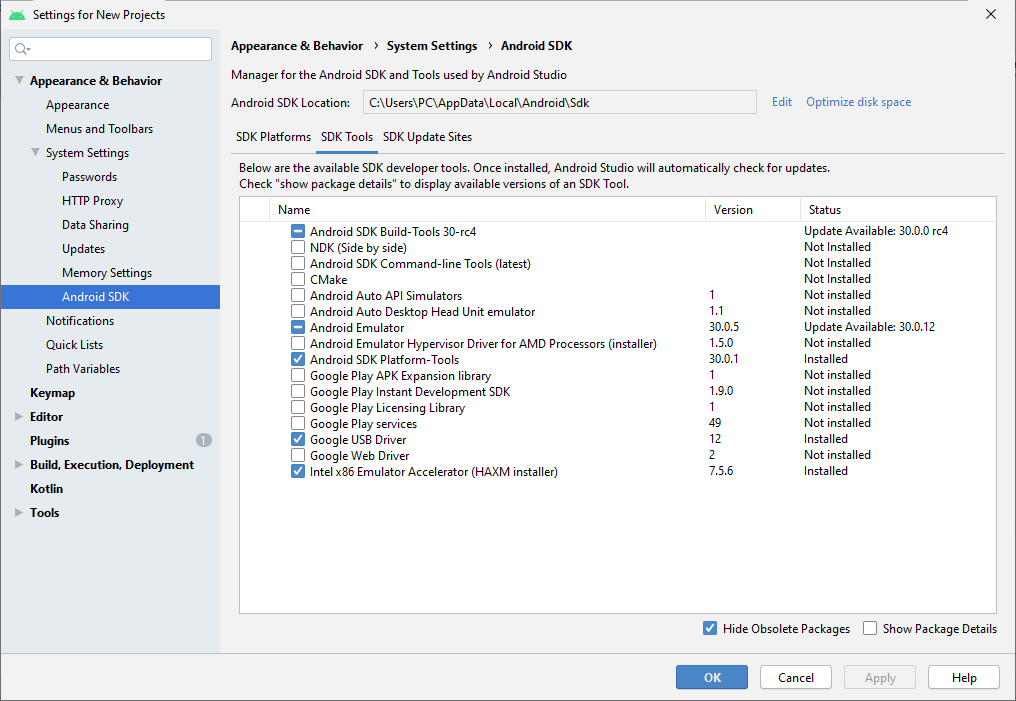
Wenn Sie die App auf einem Windows-Rechner entwickelt haben, müssen Sie in der Menüleiste auf den Begriff „Tools“ und anschließend auf „SDK Manager“ klicken. Daraufhin öffnet sich ein neues Fenster. Darin müssen Sie im zentralen Bereich den Reiter „SDK Tools“ auswählen, so wie dies in der folgenden Abbildung zu sehen ist. Die bereits markierten Bereiche sollen dabei auch weiterhin markiert bleiben. Zusätzlich müssen Sie den „Google USB Driver“ auswählen. Nach der Bestätigung der Lizenzvereinbarungen wird dieser automatisch installiert.

Die App auf dem Smartphone installieren und ausführen
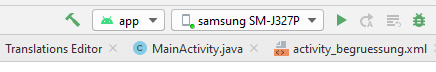
Im letzten Schritt müssen Sie das Smartphone nun über ein USB-Kabel mit dem Computer verbinden. In der Dropdown-Liste in der Werkzeugleiste, in der bisher nur das virtuelle Gerät erschien, sollte nun auch Ihr Smartphone auftauchen – mit der Bezeichnung der Marke und des Modells. Das zeigt die folgende Abbildung.

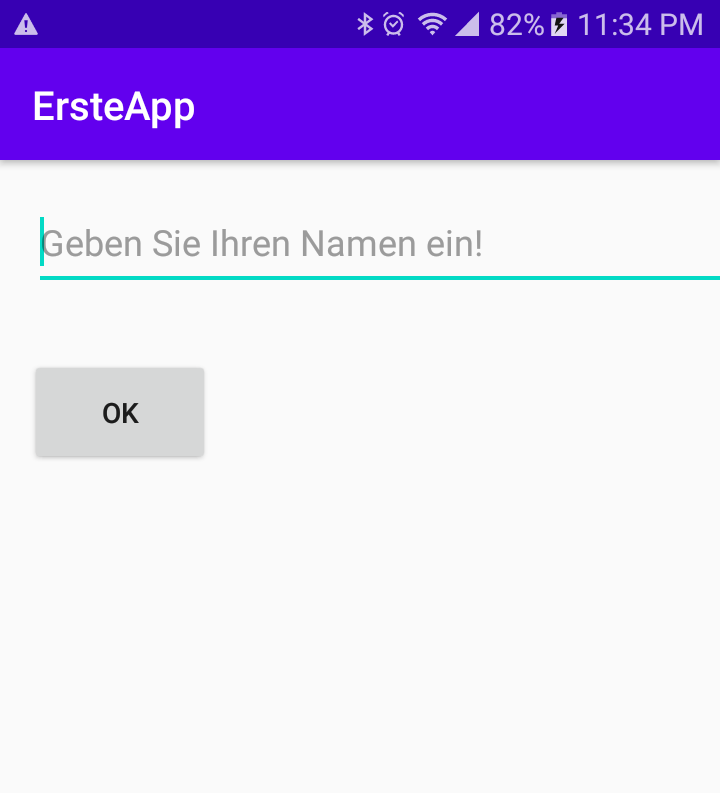
Wenn Sie dieses ausgewählt haben, müssen Sie nur noch auf das grüne Dreieck daneben klicken – so wie Sie dies auch bisher für die Ausführung im Emulator getan haben. Nun wird Ihre App auf dem Smartphone installiert und automatisch geöffnet. Das ist mit einer gewissen Wartezeit verbunden. Daraufhin sollte die App so auf dem Gerät erscheinen, wie dies in der nächsten Abbildung zu sehen ist.

Wenn Sie nun Ihren Namen eingeben und auf den OK-Button klicken, erscheint die personalisierte Begrüßung. Damit ist dieses kleine Projekt abgeschlossen.

Zum Vergleich wird zum Abschluss noch der Code der beiden XML-Dateien angegeben. Dabei kann es jedoch insbesondere bei den Angaben zur Größe und zur Position der Elemente zu kleineren Abweichungen kommen, da diese frei über die grafische Benutzeroberfläche eingefügt wurden.
activity_main.xml:
activity_begruessung.xml:

 C++ Programmieren für Einsteiger
C++ Programmieren für Einsteiger